Smart Custom Fields 2.0.0〜2.1.0 で下記のアップデートを行いました。
- オプションページの作成機能を追加
- WYSIWYG フィールドにビジュアル・テキストの切り替えタブを追加
- チェックボックス、ラジオボタン、セレクトボックスの選択肢の設定でキーと値に別々の値を指定できるように変更
オプションページの作成機能を追加
テーマの functions.php 等に下記のコードを追加することでオプションページを作成し、そこにカスタムフィールドを設置できるようになりました。ページ単位とかカテゴリー単位ではなく、サイト共通で使用するようなオプションを設定したい場合に便利です。
/** * @param string $page_title ページのtitle属性値 * @param string $menu_title 管理画面のメニューに表示するタイトル * @param string $capability メニューを操作できる権限(maange_options とか) * @param string $menu_slug オプションページのスラッグ。ユニークな値にすること。 * @param string|null $icon_url メニューに表示するアイコンの URL * @param int $position メニューの位置 */ SCF::add_options_page( 'ページタイトル', 'メニュータイトル', 'manage_options', 'theme-options' );
上記を追加すると Smart Custom Fields の設定画面に「表示条件(オプションページ)」というメタボックスが追加されますので、そこでカスタムフィールドを設置したいオプションページを選択し保存してください。
オプションページで保存したカスタムフィールドの値を取得するのは下記のコードで行えます。
// カスタムフィールドの値を取得 SCF::get_option_meta( 'メニュースラッグ', 'フィールド名' ); // グループの値を取得 SCF::get_option_meta( 'メニュースラッグ', 'グループ名' ); // そのオプションページの全てのデータを取得 SCF::get_option_meta( 'メニュースラッグ' );
WYSIWYG フィールドにビジュアル・テキストの切り替えタブを追加
これまで WYSIWYG フィールドには「メディアを追加」ボタンはあったのですが「ビジュアル・テキストの切り替えタブ」はありませんでした。これは実装方法がわからなかったためなのですが、改めてコアのコードを読み直し、なんとか動作するようにできました。もし不具合があっても僕にはどうしようもないのでその場合はプルリクくださいw
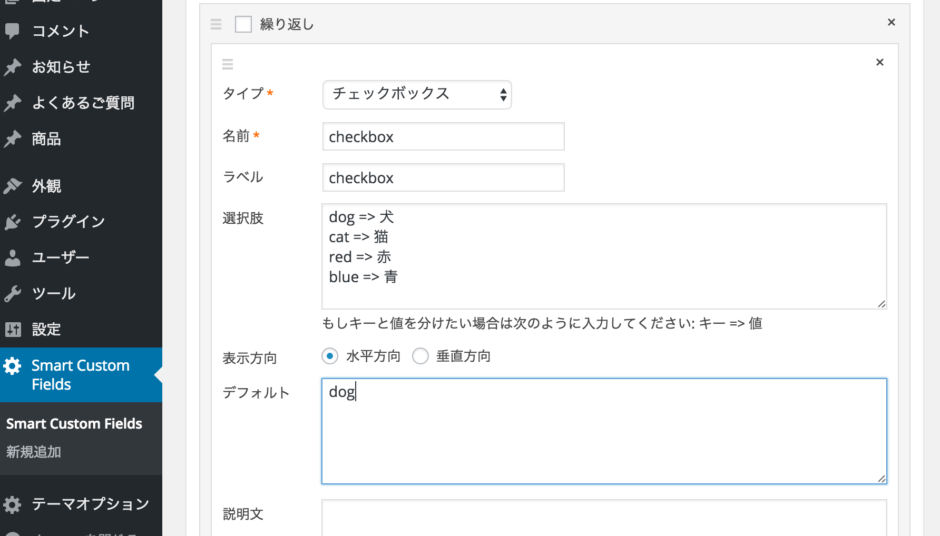
チェックボックス、ラジオボタン、セレクトボックスの選択肢の設定でキーと値に別々の値を指定できるように変更
キー => 値のように選択肢を入力することで、キーと値に別々の値を指定できるようになりました。

コードでカスタムフィールドを設定する場合は下記のような感じで別々の値を指定できるようになります。
... $Setting = SCF::add_setting( 'theme-options', 'テーマオプション' ); $Setting->add_group( 'group-animals', false, array( array( 'name' => 'animals', 'label' => '動物', 'type' => 'check', 'choices' => array( 'cat' => '猫', 'dog' => '犬', 'bird' => '鳥', ), 'default' => array( 'cat', 'dog', ), ), ) ); $settings[] = $Setting; ...