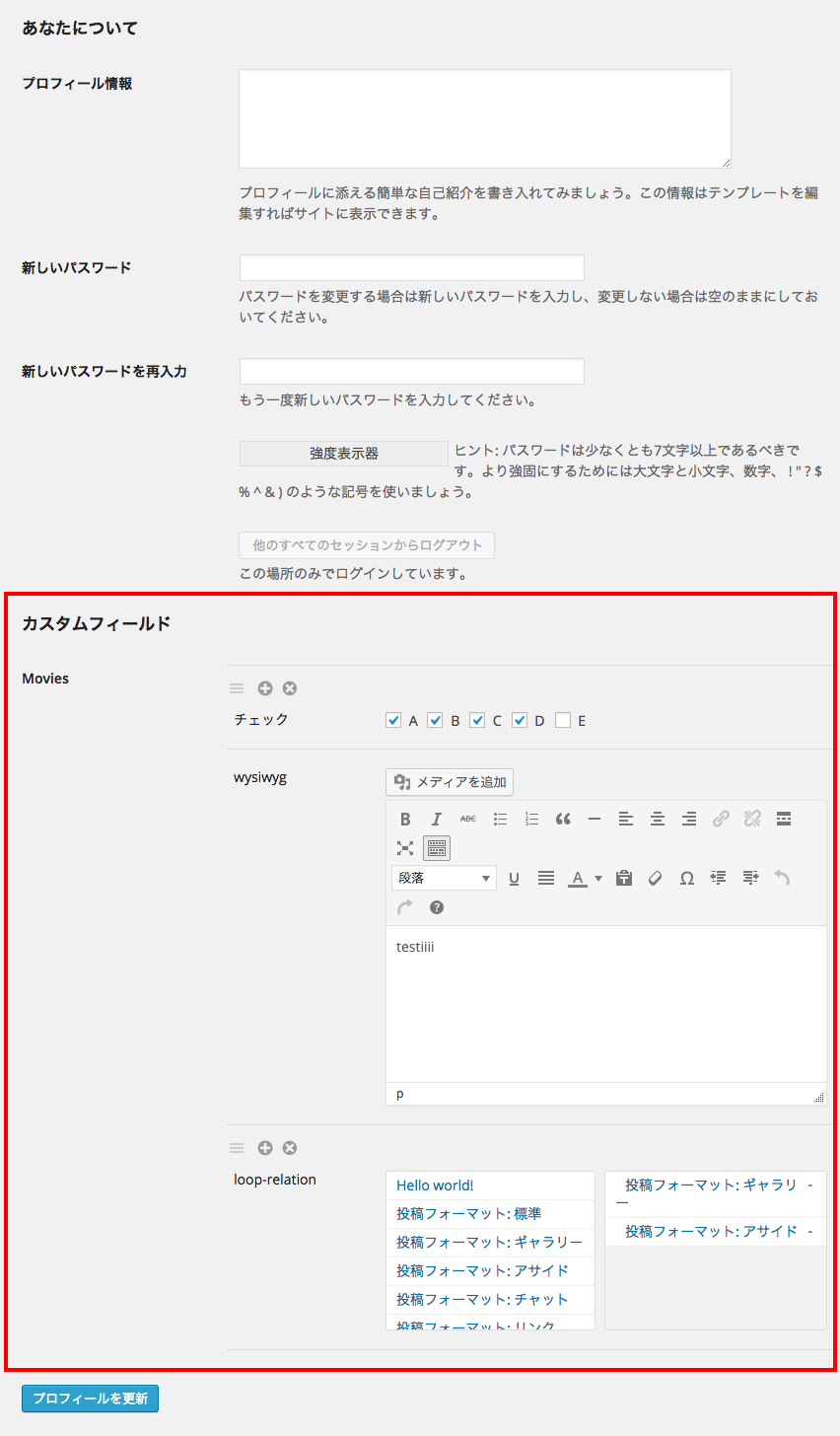
プロフィールページへのカスタムフィールドの設置
Smart Custom Fields をバージョンアップして、プロフィールページにもカスタムフィールドを設置できるようになりました。

プロフィールページで設定したカスタムフィールドのデータは次のメソッドで取得できます。もちろん、WordPress 標準のユーザーメタ取得関数でも取得できます。
// 現在の記事の著者IDを取得 $user_id = $post->post_author; // 'カスタムフィールド名' のデータを表示 echo SCF::get_user_meta( $user_id, 'カスタムフィールド名' ); // 全てのメタデータを表示 var_dump( SCF::get_user_meta( $user_id ) );
累積的なバグフィックス
これまでもテストコードは書いてはいたのですが、かなり限定的な箇所しか書いておらず、広範囲を網羅できていたわけではなかったのでいくつか不具合がたまってきていました。また、潰したはずのバグがまた復活してしまったりしていたので、全体的なリファクタリングを行ってテストコードも倍くらいに増やしました。恐らくこれで不具合はだいぶ無くなったのではと思います…。
アイキャッチ画像のプレビュー
@mypacecreatorさんから、プレビュー時にアイキャッチ画像が反映されないという報告をいただきました。
プレビューのアイキャッチ画像は全く動作確認できていなかったのでご報告いただいて助かりました。アイキャッチ画像もカスタムフィールドと同様、「リビジョンにデータが紐付いていてプレビューの投稿IDを渡せばプレビューのアイキャッチ画像が表示できる」と勝手に思い込んでいたのですが、アイキャッチ画像は「更新」ボタンをおした時ではなく「アイキャッチ画像を設定」したときに元記事に直接設定されるみたいで、プレビュー時に元記事のアイキャッチ画像を取得するようにすることで解決することができました。
まだまだ知らないことがあるなーと思ったのと、オープンソースとして公開することでユーザーの方からそのようなご報告をいただける機会が多くあり、ありがたいなーと改めて思いました。