WP Most Popularといえば、カスタム投稿タイプを指定可能な人気記事表示プラグインです。このブログでも以前紹介しました。
GPL2ライセンスだったので、このとき少々手を加えて、コードを書けば複数のカスタム投稿タイプが指定できるようにしたのですが、今回はさらに手を加え、ウィジェットでもカスタム投稿タイプの指定ができるようにしてみました。内部のコードもちょこちょこ手を加えて、「MW WP Most Popular」として公開します。
ダウンロード
GitHubからMW WP Most Popularをダウンロード
使い方
1.インストール
ダウンロードして解凍すると、「mw-wp-most-popular」というフォルダが入っていると思いますので、それをプラグインディレクトリにアップロードし、管理画面から有効化します。
2.ウィジェットで登録する
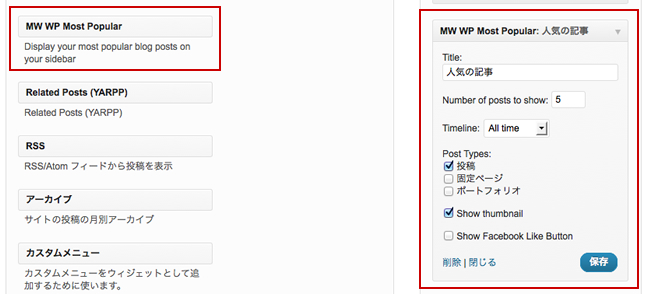
プラグインをインストールすると、ウィジェット管理画面に「MW WP Most Popular」がでてくるようになるので、これを表示したいウィジェットエリアにドラッグします。すると、下記のような設定画面が表示できます。

| Title | ウィジェットのタイトル |
|---|---|
| Number of post to show | 表示する記事数 |
| Timeline |
|
| Post Type | あなたのWordPressに設定された投稿タイプが表示されます。ランキングに表示したいポストタイプにチェックします。 |
| Show thumbnail | アイキャッチ画像が設定されている場合にアイキャッチ画像を表示します。 |
| Show Facebook Like Button | おまけで実装しました。Facebookの「いいねボタン」を表示します。ただし、JavaScriptSDKなどの読み込みはないので、そのあたりはご自身で…。 |
下記のような感じでコードが出力されます。適当にCSSでデザインしてください。
<ul> <li> <span class="thumbnail"> <a href="パーマリンク"><img width="150" height="150" title="サムネイル画像" class="attachment-post-thumbnail wp-post-image" src="〜" /></a> </span> <span class="text"> <a href="パーマリンク">タイトル</a> </span> <span class="likeButton"> <div class="fb-like" data-href="パーマリンク" data-send="false" data-show-faces="false" data-layout="button_count"></div> </span> </li> </ul>
3.テンプレートに直接記述する場合
get_postsの用な感じで「MW_WMP_get_popular関数」で記事データを取得できます。
<ul> <?php $posts = MW_WMP_get_popular( array( 'limit' => 5, 'post_type' => array( 'post', 'page' ), 'range' => 'monthly' // all_time, monthly, weekly, daily ) ); foreach ( $posts as $post ) : setup_postdata( $post ); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php endforeach; wp_reset_postdata(); ?> </ul>

