Googleなどでもよく見かけるツールチップを表示するためのjQueryプラグインです。ちょっとしたヘルプを表示する場合などに使うと便利です。

デモ
2-1.title属性を使用する場合
[ ? ]
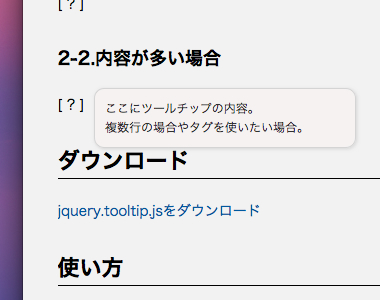
2-2.内容が多い場合
[
?
ここにツールチップの内容。
複数行の場合やタグを使いたい場合。
複数行の場合やタグを使いたい場合。

]
ダウンロード
使い方
1.プラグインの読み込み
jQueryと、jquery.toolTip.jsプラグインを読み込みます。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="/PATH/TO/js/jquery.tooltip.js/jquery.tooltip.js"></script> <link rel="stylesheet" type="text/css" href="/PATH/TO/js/jquery.tooltip.js/jquery.tooltip.css" />
2.コーディング
ツールチップを表示するためにHTMLをコーディングします。2つの方法があります。
2-1.title属性を使用する場合
[ <span class="jToolTip_q" title="ここにツールチップの内容">?</span> ]
2-2.内容が多い場合
[<div class="jToolTip_q"> ? <div class="jToolTip_a"> ここにツールチップの内容。<br /> 複数行の場合やタグを使いたい場合。 </div> </div>]
ツールチップのデザインを変更したい場合
jquery.tooltip.cssを開き、「.jToolTip」というクラスがあります。これが表示されるツールチップのデザインになりますので、「.jToolTip」へ任意のデザインが適用されるようにCSSを記述してください。