- 2012/07/19
- 代替案を公開しました。Facebookのシェアボタンが無効に!?とりあえずシェアボタンを復活させる方法
- 2012/07/18
- シェアボタンの仕様変更?の影響で、下記の方法でもシェアボタンが表示されなくなったようです。
1年ほど前にFacebookのいいねボタンとシェアボタンは統合されました。それにより、いいねボタンを押した場合でも以前のシェアボタンを押したときと同じようにユーザーのウォールに情報が流れるようになりました。また、いいねボタンがシェアボタンと同様の機能を持ったことで、シェアボタンの配布も終了したようです。
しかし、気になる情報を発見。
いいねボタンよりシェアボタンのほうが拡散性が高いらしい。
管理しているサイトを、実際にFacebookのインサイトで確認してみると、確かにシェアのほうがクリック率が高いことが判明。早速上記の記事に従い、WordPressに下記のようなコードを設置。
設置コード(改良前)
<body>タグ直後
FacebookのJavascript SDKを非同期読み込み、シェアボタンのJSを読み込み。
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : 'xxxxxxxxxx', // App ID
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function(d){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ja_JP/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
</script>
<!-- ▼shareのjsを読み込み -->
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
ボタン表示部分
いいねボタンとシェアボタンを設置。
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-send="true" data-width="590" data-show-faces="true"></div> <!-- ▼shareボタン --> <a name="fb_share" type="box_count" share_url="<?php the_permalink(); ?> href="http://www.facebook.com/sharer.php?u=<?php echo urlencode( get_permalink() ); ?>&t=<?php echo urlencode( get_the_title() ); ?>">Share</a>
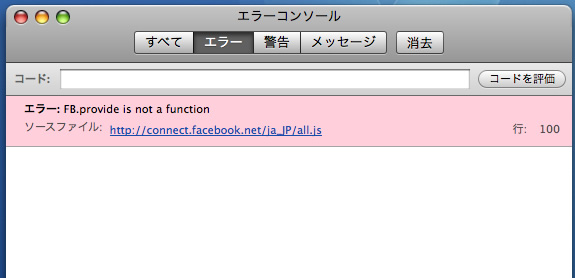
で、表示確認したところ…下記のようなエラーがでて、シェアボタンは表示されるものの、いいねボタンが表示されなくなりました…。

同じような方もいる模様。
facebookのシェアボタンといいねボタンを両方設置しようとするといいねボタンが表示されない。理由がわからないのでいいねボタンはあきらめる。
— 田中 元さん (@gen_t) 10月 20, 2010
エラーの内容から察するに、恐らくJavaScript SDK(all.js)が読み込まれた後にシェアボタンのJSが読み込まれないとエラーになるのではないかと。
設置コード(改良版)
シェアボタンのJSを非同期読み込みする関数を作り、all.jsが読み込まれた後に実行されるwindow.fbAsyncInit関数の中でその関数を実行する、という仕組みに変更(ちなみに、別に関数にせずにfbAsyncInitの中に直接書いてしまってもOKです。また、下記はjQueryを用いた場合です。)
<body>タグ直後
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : '156567454409752', // App ID
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
loadFacebookShare(); // シェアボタンのJSを読み込む関数
};
(function(d){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ja_JP/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
function loadFacebookShare() {
jQuery('<script />')
.attr({
'type' : 'text/javascript',
'src' : 'http://static.ak.fbcdn.net/connect.php/js/FB.Share',
'async' : true
})
.appendTo('div#fb-root');
}
</script>
これで無事表示されました。

