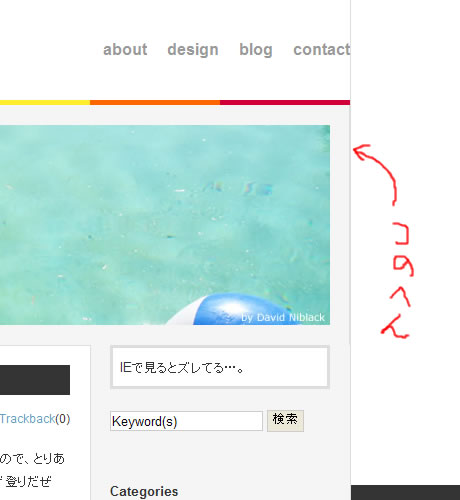
自宅がMacなので気づきませんでしたが、IEでここを見ると右側に線がダブり&はみ出してるのに気づきました。あまりIE使うことが無いので、CSSで背景画像を中央揃えしたらIEで1pxずれることをスッカリ忘れていました…。

今まではそんなに気にしていませんでしたが、このデザインだと明らかに変に見えるので、解決策を探してみました。
- IEで背景画像とコンテンツが1pxずれるのを回避する方法(ミblog)
- IEでブラウザサイズを変更すると背景との間にスキマができる(Igaloglog)
- 中央揃えした背景画像が1px右にずれる?(WINGHEART)
- WinのIEでCSSを用いて背景画像をセンターよせで指定した際、1pxずれてしまう(アットウィズ)
/* IE7でpadding指定 */
*:first-child+html body {
padding-left: 1px;
}
/* IE6以下でpadding指定 */
*html body {
padding-left: 1px;
}全員同じ解決法か!ハブ電脳は誰だ!
皆様上記の方法で解決されている模様。うーん、…ハック嫌いなんだよな。。それならもう一回組みなおします。
と言いつつ、めんどくさいのでハック使いました
