
Flexbox ベースの軽量レスポンシブ CSS フレームワーク Basis を公開しました。もともと Bootstrap が好きでよく使っていたのですが、いろいろ「ん?」となることがあって、別のフレームワークを探してみたりもしたのですがなかなか条件にあうものが無く、それならいっそ作ってしまえ!ということで作りました。
導入方法・マニュアルは下記をご参照ください。
ということで、既存のフレームワークの何が不満だったのかということも交えつつ、Basis の特徴など。
Basis の特徴
Flexible box ( Flexbox ) ベースのグリッドシステム
Basis はグリッドシステムが float ベースではなく、Flexible box ( Flexbox ) ベースとなっています。今でこそ Flexbox ベースのグリッドシステムが使えるフレームワークがいくつかでてきていますが、これまでのグリッドシステムは float ベースのものが主流でした。float ベースでも基本的にはそれほど問題にはならないのですが、例えば次のようなことが問題になることがありました。
- 例えば 1/3 の大きさのカラムが6個並んだ場合、大きさが違うのが混じっているとカラム落ちしちゃう
- カラムの高さを揃えるには js を使わないといけない(重い…)
- 例えばグローバルメニューなどでメニュー項目の横幅を全て同じにしたいときに、カラムの横幅を自動で全て揃えることできないため、数が増減するとめんどくさい
Flexbox だと、基本的にカラムの高さが自動的に全て揃うのでカラム落ちを気にしたり、高さをそろえるために js を使ったりする必要がありません。また、横幅を自動的に揃えたり、内容によって適切なサイズにしたりも簡単に実現できます。
さらに、Flexbox ベースであればこれまでのグリッドシステムの弱点であった
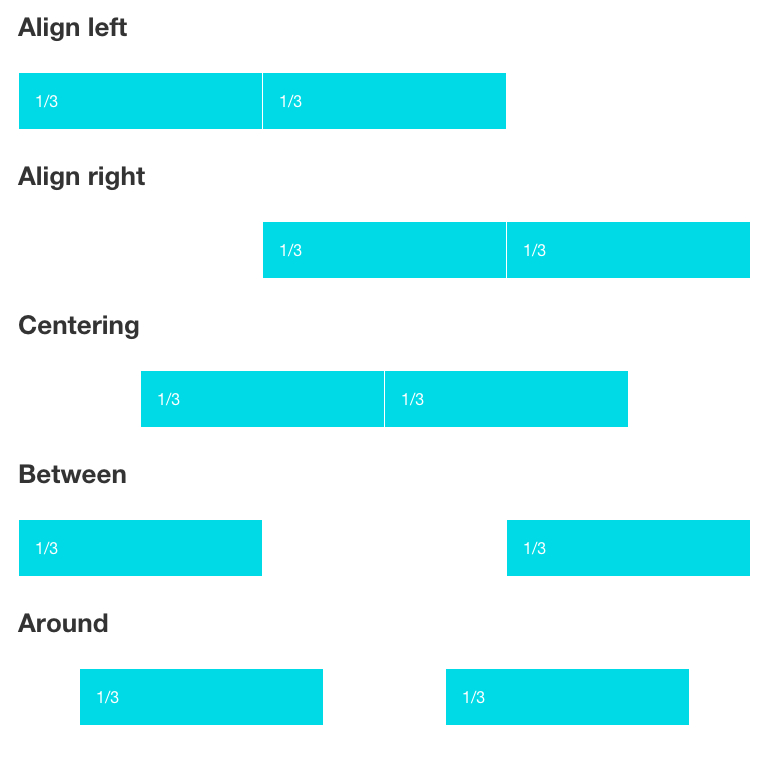
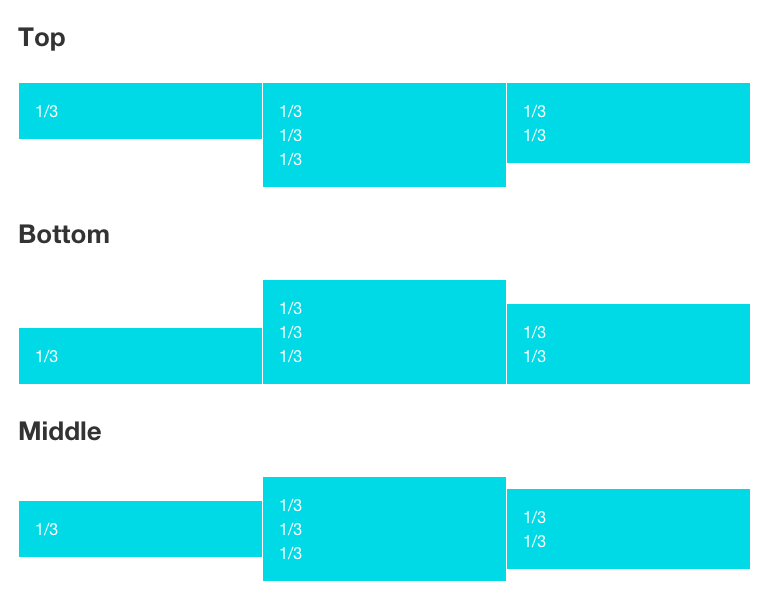
- 上下中央揃えにしたいのに
vertical-align: middleが効かなくて泣く float: leftで横並べしていると全体を右寄せできなくて泣く
みたいなことも仕様としてカバーしてあるので、ストレス無くグリッドを組むことができます。


柔軟なグリッドサイズ指定
Bootstrap もそうですが、フレームワークのグリッドシステムは「12列のグリッドのうち、何列を使うか」という指定で各カラムの大きさを指定するものが多いです。これはとてもよく出来た仕組みで最初にこれを見たときはとても感動したのですが、12の約数のグリッドしか組めない、という欠点があります。
そこで、Basis のグリッドシステムはこの「12列」の部分が「2〜12列の可変」という柔軟なものにしました。例えば、下記のような指定が可能です。
<div class="_c-row">
<div class="_c-row__col _c-row__col--1-3">1/3</div>
<div class="_c-row__col _c-row__col--1-3">1/3</div>
<div class="_c-row__col _c-row__col--1-3">1/3</div>
</div>
<div class="_c-row">
<div class="_c-row__col _c-row__col--1-2">1/2</div>
<div class="_c-row__col _c-row__col--6-12">6/12</div>
</div>
とは言え、だいたいはこの列数は Sass や Less の変数で定義されていて好きな数に変更できるようになっているはずですし、「ベースの数が決まっててそれに沿うからグリッドシステムなんだろ!」という意見はごもっともなのですが、デザインが常にグリッドシステムを考慮しているとも限らないわけで…という実務的な理由からこのような仕組みにしています。
この最小の列数(2)・最大の列数(12)の部分も変数として定義しているので例えばどちらも12に変更してしまえば、Bootstrap と同じような12列オンリーのグリッドシステムとして使うことができます。
Gulp & Sass
Basis は Sass ( SCSS ) で書かれています。npm install sass-basis すると自動的に Gulp でビルドされ、CSS が生成されます。生成された CSS をそのまま読み込んでも良いし、カスタマイズしたい場合は .scss ファイルをインポートして使うこともできます。便利なミックスインや各設定が変数として定義されていますので、インポートして使うほうが色々と便利かもしれません。
v2.1.2 からはリリースデータに CSS も含まれるようになっているので、ビルドしないでもそれをそのまま使うこともできます。v2.1.2 未満の場合は CSS が含まれていないので(わざわざ古いバージョンを使うこともないとは思いますが)自力でコンパイルが必要です…。
class 名のプレフィックス
Basis は Bootstrap などと同じく class 付与型のフレームワークなのですが、Bootstrap と違い、全ての class 名にプレフィックス(前置詞)がついています。
Bootstrap を使っているとき、僕は用意されている全ての class 名を把握しているわけではなかったので、例えばパンくずのマークアップをするときに Bootstrap で用意されたパンくずのことなんて頭に無く、なんとなく .breadcrumb と名前をつけてしまい、いきなりスタイルがあたってビビる、かつ、命名は変えたくないけどスタイルがあたるのが邪魔でうっとうしい、みたいなことがたまにありました。
そこで、Basis の class 名には全てプレフィックスをつけることにしました。そうすることで、どのクラスが Basis のものか一発でわかるし、そうすることで意図しないスタイルがあたったり上書きされることを防ぐことができます。後述しますが、Basis は CSS 設計として FLOCSS を採用しており、そちらのプレフィックスのこともあるのでなるべく目立たないシンプルなプレフィックスにすることが必要でした。そこで、デフォルトのプレフィックスは _ (アンダーバー)としています。例えば、以下の様な感じです。
// Bootstrap のボタン .btn // Basis のボタン ._c-btn
「アンダーバー!?そんなのありえないだろ!」という方がいるかもしれませんが、このプレフィックスも変数として定義してあるので直接書き換えるか別途上書きすることで別のプレフィックスに変更したり無くしたりすることもできます。
FLOCSS
命名規則がきっちりしていないというのもフレームワークを使っていてもやっとすることの1つでした。もういまどき命名は BEM でしょうという気持ちがあったので命名規則は BEM( MindBEMding ) にすることは決めていたのですが、どうせなら設計もオレオレじゃなくてちゃんとメジャーなものにしようということで、命名が MindBEMding となっている FLOCSS にすることにしました。
普通にダウンロードした Basis の CSS を使うだけならあまり関係ないかもしれませんが、Basis 自体をカスタマイズして使いたい場合はコンポーネントごとにファイルが分割されていたりするのでとてもカスタマイズしやすいのではないかなと思います。
余計な装飾やコンポーネントの削減
フルスタック系の CSS フレームワークは、ぱっと組んだりモックを作ったりするのにはとても便利です。ただ、使わないコンポーネント・色定義が含まれているということが何となく気になっていました。容量についてはせいぜい画像1枚分くらいなので僕はそこまで気にしないのですが、使いもしないのがあるというのが内臓脂肪っぽいというか隠れ肥満ぽいっというか…。
また、色定義もそうなのですが、装飾がはじめからある程度きっちりあたっているため、実務で使うには結局それを別途 CSS で「上書き」しなければならず、その無駄さがどうにもイヤだなーと思っていました。その CSS フレームワークのデザインありき、という案件はほとんどありませんし。
ということで、Basis では案件によって骨組みレベルで構造が変わりそうなコンポーネントやどうせ使わない色定義を削り、また、数少ないコンポーネントにおいても装飾をできるだけ削りました。その分一からコンポーネントを実装しないといけない手間は増えますが、これまでもどうせ上書き上書きしていたので書くコードの量はそんなに変わらないかなと…。
対応ブラウザ
Flexbox ベースとなっているため対応ブラウザは IE10 〜となります。Microsoft が最新ブラウザしかサポートしないようになりましたし、良い加減 Flexbox 使いたいのでもうええやろ…的な感じです。(本当は IE10 も切ってベンダープレフィックス削除して軽量化したいですが…)
とはいえ、実務だと IE9 はまだ何とかしたいということもあったりしますので、別途 IE9 用の CSS も用意しており、それを読みこめばdisplay: inline-blockによるグリッドシステムが適用されるようにしています。読み込み方法はマニュアルをご参照ください。inline-block で Flexbox の全てを代替できるわけではないので完璧なものではありませんが、グリッドサイズの指定や横位置・縦位置の指定くらいは同じように反映されるようにしています。
ということで、対応ブラウザは下記のような感じです。
- モダンブラウザ + IE10〜
- IE9 (別途 CSS 読み込み、完璧ではない)
あと、Android ブラウザだとグリッドが崩れてしまうようですが、Android のブラウザはしばらく前から Chrome が標準になっているので、対応させずに放置しています。
GitHub で公開するということ
余談ですが、今回 Basis を作る中でいろいろと面白かったり新しい発見があったのでそれも書きたいと思います。
Basis は GitHub で公開していて、はじめは僕が一人で issue を書いてプルリクを作ってマージするという感じで開発を行っていました。で、僕なりに設計や必要な class とかを考えて完璧だと思ってリリースしていたわけですが、長野のフリーランスエンジニアで CSS マニアでもある @Toro_Unit さんが何を思ったかプルリクをいくつも送ってくれ、issue で意見を交わしたりもして、完璧だと思っていたけど全然完璧じゃなかったということにすごく気付かされるという経験をしまして、あぁ、これはおもしろいなぁと思ったわけです。
普段 CSS フレームワークを使っていない方でも何らかのオレオレ CSS フレームワークなり使い回し用 CSS 的な物は持っていると思うんですよね。毎回同じような初期設定のスタイルとかを全て一から書いたりはしないと思うので。
で、その時はそれなりに使い勝手が良くて使い回すんだけど、ちょっとイレギュラーなところになるとあれ?ってなったり、ちょっと複雑になると設計の不足やそもそも設計なんて無かったというのが気になったりとかあるんじゃないかなーと思うんです。僕がそうなので。
そういう物をいっそ公開しちゃえば、そうやってアドバイスをもらってブラッシュアップするチャンスがでてきたりもするし、もしその公開したものがすごく良いものだったら多くの人が幸せになったりもするし、公開するのって改めておもしろいなぁと思ったんですよね。だから皆さんも手元に隠してないでどんどん公開したら良いんじゃないかなーと。それを見て僕が参考にしたいだけなんですけど。
ということで issue もプルリクもお待ちしています m(_ _)m
余談
3月5日に大阪で開催される FRONTEND CONFERENCE 2016 に参加することにしていたのですが、Basis 絶賛開発中のときに LT 募集が開始されまして、これはチャンス!と思ったものの、フロントエンドの猛者がめちゃくちゃ集まる場所でオレオレ CSS フレームワークの話しをするなんてショボぉとか思われたらどうしようとか躊躇しているうちに気付いたら募集が終わっていたというオチ…。

