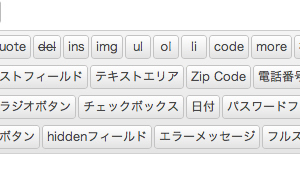
WordPress投稿画面のHTMLエディタには「クイックタグ」と呼ばれるオリジナルのボタンを追加することができる。プラグインで追加する方法もあるが、functions.php にコードを書くことでも簡単に追加することができるので、その方法を。
Quicktags API
/**
* Quicktags API
* @param id ボタンのid属性値
* @param display ボタンのvalue属性値
* @param arg1 HTMLの開始タグもしくはボタンクリック時に実行するコールバック関数
* @param arg2 HTMLの閉じタグ
* @param access_key ボタンのアクセスキー
* @param title ボタンのtitle属性値
* @param priority 優先度
* @param instance Limit the button to a specifric instance of Quicktags, add to all instances if not present.(不明…)
*/
// QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
// アクションフック「admin_print_footer_scripts」にフックして追加
add_action( 'admin_print_footer_scripts', 'add_my_quicktag' );
function add_my_quicktag() {
<script type="text/javascript">
// <hr />を表示
QTags.addButton(
'my_hr',
'hr',
'<hr />',
''
);
// <b></b>で囲む
QTags.addButton(
'my_b',
'b',
'<b>',
'</b>'
);
</script>
}