WordPressに簡単にGoogleMapsを設置できるプラグイン「MW Google Maps」を作りました。投稿画面でマップを設定し、ショートコードを埋め込むことでマップを表示できます。一覧画面用に、複数のピンが表示されるショートコードもあります。
ダウンロード
使い方
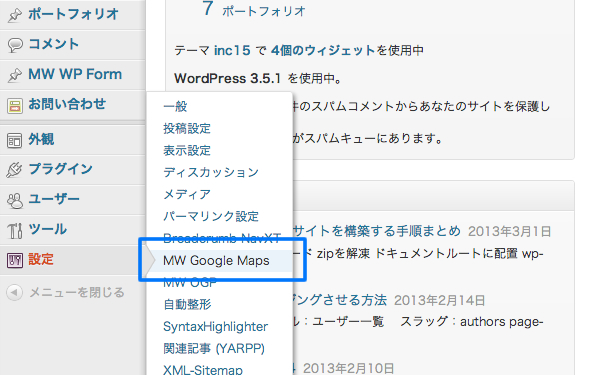
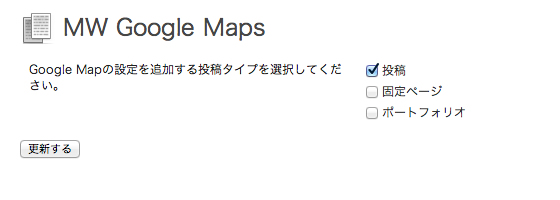
WordPressのプラグインディレクトリにアップロードし有効化すると、投稿画面のサイドバー「設定」メニュー内に「MW Google Maps」というメニューが表示されるようになります。まずここでどの投稿タイプにマップを表示させるかを設定します。


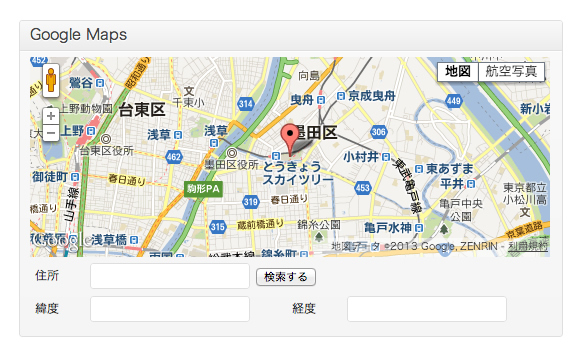
MW Google Mapsの設定画面で選択した投稿タイプの投稿画面にGoogle Mapsを設定するためのメタボックスが表示されます。住所や名称を入力して「検索」を押してピンをたてる位置を決めます。ピンをドラッグすることも可能です。

Google Mapsを表示させるショートコード
[ mw-google-maps]
投稿内にマップを表示させるショートコードです。引数として「id」を渡すことで任意の投稿に設定されたマップを表示させることもできます。
// 投稿画面で使用 [ mw-google-maps] // 任意の投稿に設定されたマップを表示(投稿IDを渡す) [ mw-google-maps id="352"] // テンプレートで任意の位置に表示 <?php echo do_shortcode( '[ mw-google-maps]' ); ?>
[ mw-google-maps-multi]
投稿一覧ページで使用するショートコードです。一覧ページに表示されている投稿に設定されたピンを一つのマップ内に表示します。拡大率はピンの位置に応じて自動的に調整されます。引数「key」に任意の文字列を渡すことでマップに設定される id を変更できます(デフォルトは mw-google-maps-map-multi)。また、引数「ids」にカンマ区切りで複数の投稿IDを渡すことで任意の投稿に設定されたマップを表示させることができます。
// テンプレート内で任意の位置にマップを表示 <?php echo do_shortcode( '[ mw-google-maps-multi]' ); ?> // 任意の投稿に設定されたマップを表示(投稿IDを渡す) <?php echo do_shortcode( '[ mw-google-maps-multi ids="19,85,330"]' ); ?>
