- 2012.04.17
- バージョンアップに伴い、div#rootおよびFacebook SDKの自動出力を廃止しました。
WordPressをFacebookのOGPに対応させるプラグインはWP OGPやOpen Graph Proがスタンダードのようですが、どこかおかしかったり設定がごちゃごちゃしていたりとイマイチ使いづらかったので、シンプルで簡単に使えるものを自作してみました。
特徴
OGPタグ、Facebookのscriptタグ、<div id=”root”></div>を挿入します。- シングルページではog:type article、og:url、og:title、og:description、og:imageは記事の情報から取得。シングルページ以外ではトップページの情報を返します。
- og:imageはアイキャッチ画像 > 記事中の1枚目の画像 > MW OGP管理画面で設定した画像の順に優先されます。
- GPL2ライセンス
ダウンロード
使い方
1.インストール
MW OGPをダウンロードして、お使いのWordPressのpluginsディレクトリに放り込み、管理画面で有効化してください。
2.htmlタグの修正
htmlタグにOGP用の属性(xmlns:og=”http://ogp.me/ns#” xmlns:fb=”http://www.facebook.com/2008/fbml”)を加えます。ここは自動では追加できませんので、手動で追加します。下記の例を参考にしてください。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
3.Facebookのapp_idを取得
このあたりを参考に…。
4.設定
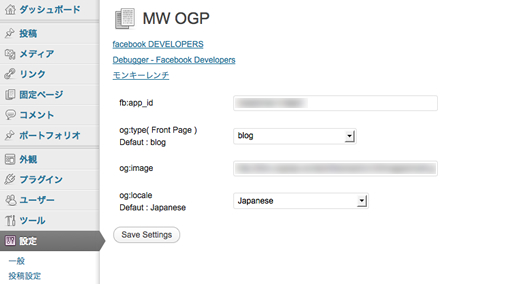
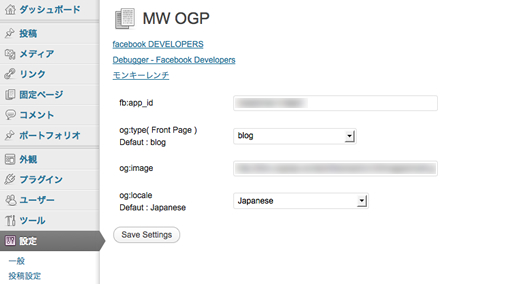
管理メニュー > 設定 > MW OGP で設定画面を開きます。

| fb:app_id | Facebookで取得したapp_id |
|---|---|
| og:type | シングルページ以外のtype(シングルページは自動的にarticleとなります) |
| og:image | アイキャッチや記事中に画像が無い場合に表示する画像のURL |
| og:locale | 言語設定 |
一応、全て必須項目ですが、未入力だとエラーを出すようなことは特にしていないのでご注意ください。