MW WP Form で「規約同意」のチェックを付けることができますか?とご質問をいただいたので、今回はその方法をご紹介します。
フォーム作成画面
フォーム作成
まず、フォーム作成画面で「規約同意」のチェックボックスを作成します。name属性が「規約」で、選択項目が「同意する」のみのチェックボックスです。
<tr>
<th>規約</th>
<td>
[mwform_checkbox name="規約" children="同意する"]
<div class="hoge">ここに規約とか</div>
</td>
</tr>
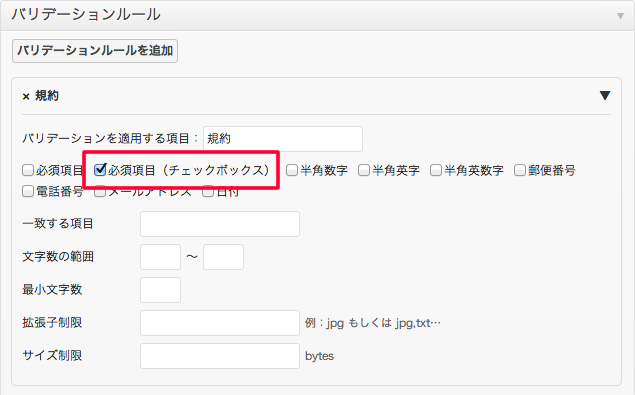
バリデーション設定
フォーム作成画面の下にあるバリデーション設定から「規約同意」を必須項目に設定します。

必須項目にはチェックボックス・ラジオボタン用の「必須項目(チェックボックス)」とその他通常の入力フィールド用の「必須項目」の2種類があります。今回はチェックボックスなので「必須項目(チェックボックス)」を選択します。間違わないようにご注意ください。
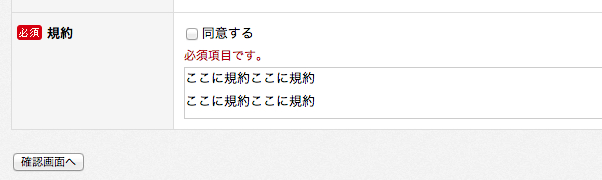
画面を表示し、規約に同意にチェックせずに送信しようとするとエラーメッセージが表示されるようになります。

ちなみに…
チェックボックス・ラジオボックスは未選択だとデータが次のページに飛ばないため2種類の必須項目を用意しなければいけない感じになっています。2種類あるとめんどくさいので今後のバージョンアップで1つに統一したいと考えています。もし良い方法をご存知の方がいらっしゃいましたらご教授ください…
