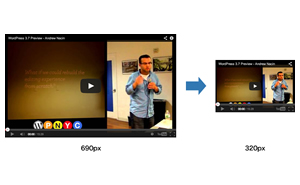
WordPressにはoEmbed機能があり、YouTubeの動画ページのURLを貼り付けるだけで自動的にYouTube動画を埋め込むことができます。
最近はレスポンシブデザインの考え方が広まってきていて、コンテンツ部分の幅を可変させることが多いと思います。そこでYouTubeの動画をレスポンシブにしようと単純に下記のようにしたとします。
iframe {
max-width: 100%
}
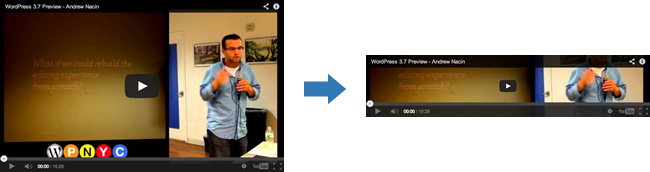
これだと、コンテンツ幅の伸縮に合わせて動画の幅も伸縮するのですが、「高さ」が伸縮せずおかしな形になってしまいます。高さも可変にしようと height:auto とすると今度は逆に高さがものすごく小さくなってしまいます。

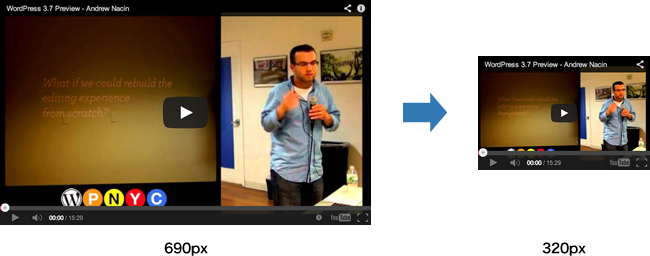
そういう場合は次のような方法でYouTube動画も幅・高さ可変のレスポンシブにすることができます。
functions.php
// YouTubeのiframeをdivで囲む
public function youtube_responsive( $html, $url, $attr, $post_ID ) {
// http://www.youtube.com/watch?v=xxxxxx の形式
if ( preg_match( '/^http:\/\/www\.youtube\.com/', $url ) ) {
$html = '<div class="video-container">' . $html . '</div>';
}
return $html;
}
add_filter( 'embed_oembed_html', 'youtube_responsive', 10, 4 );
css
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

「56.25%」の部分は、HD動画(16:9)の比率に合わせて計算したものです(100 / 16 * 9 = 56.25%)。ほとんどの場合はこれで問題ないと思いますが、HDサイズ以外の動画をよく貼る人は注意が必要かもしれません。