WordPressは各投稿にアイキャッチ画像(サムネイル)を設定することができます。ドラッグするだけで簡単に設定できるので重宝するのですが、適切なサイズがどのくらいの大きさだったのかを忘れてしまうことがありました。
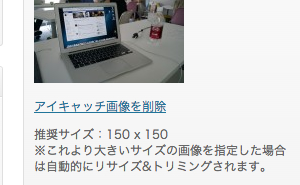
何か方法がないか調べてみたところ、アイキャッチ画像の設定ボックスに説明文を追加する方法が見つかりました。以下のようにすれば、ここにサムネイルサイズを自動的に表示することができます。
// アイキャッチ画像の設定部分に説明を追加
add_filter( 'admin_post_thumbnail_html', 'my_admin_post_thumbnail_html' ) ;
function myadmin_post_thumbnail_html( $content ) {
global $_wp_additional_image_sizes;
if ( isset( $_wp_additional_image_sizes['post-thumbnail'] ) ) {
$postThumbnail = $_wp_additional_image_sizes['post-thumbnail'];
if ( isset( $postThumbnail['height'], $postThumbnail['width'] ) ) {
$height = $postThumbnail['height'];
$width = $postThumbnail['width'];
$content .= '<p class="howto">推奨サイズ:' . $width . ' x ' . $height . '<br />※これより大きいサイズの画像を指定した場合は自動的にリサイズ&トリミングされます。</p>';
}
}
return $content;
}