-
Web
Grunt で Vagrant up 時にデータベースをインポートするようにしたらすごく捗る!
普段、ローカルは Vagrant( VCCW )で開発を行っていて、WordPress の各ディレク […] -
複数人でブログを執筆するときに便利!ユーザーの一覧と著者プロフィールを表示するプラグインつくった。
複数人で記事を執筆するようなブログの場合(会社ブログとかメディアとか)、執筆者の一覧のアバターがバー […] -
Web
Grunt で WordPress テーマ・プラグインを公式ディレクトリと GitHub の両方で管理しやすいようにした。
昨日、「MacBookAir の容量がきついので Vagrant 環境を外付けに移した話」という記事 […] -
Web
MacBookAir の容量がきついので Vagrant 環境を外付けに移した話
僕は普段 MacBookAir の 128GB を使っているのですが、最近 Vagrant でローカ […] -

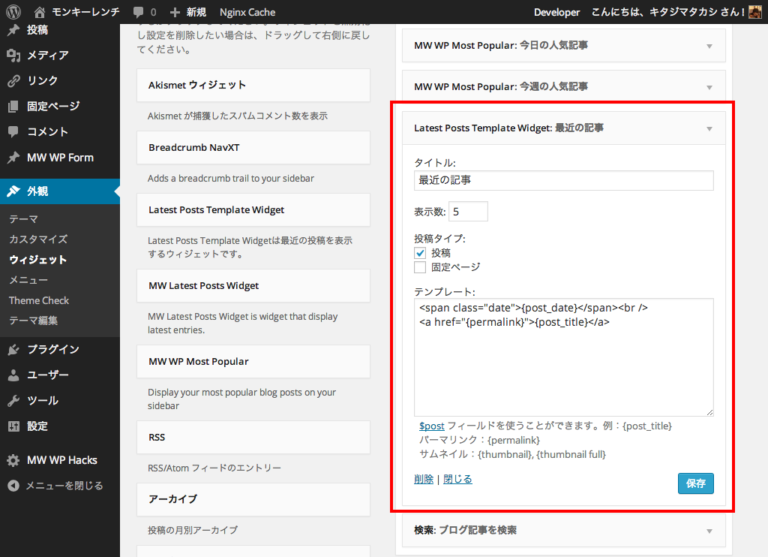
自由なフォーマットで最近の投稿を設定できる WordPress ウィジェット作った。
WordPress には標準で最近の投稿を表示できるウィジェットが用意されていますが、アイキャッチを […] -
 WordPress
WordPress
長崎から WordCamp Kansai 2014 に参加した話
6月7日、8日に大阪にて WordCamp Kansai 2014 が開催されました。大阪、神戸、京 […] -
 WordPress
WordPress
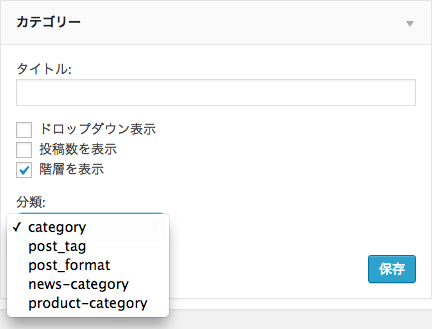
WordPress標準のカテゴリーウィジェットを拡張してカスタムタクソノミーも選択できるようにする
WordPressで企業サイトの制作を行っていると、通常の「ブログ」だけではなく「新着情報」や「商品 […] -
 jquery.responsive-nav
jquery.responsive-nav
Facebook的なスマホナビゲーションを実現できるレスポンシブなjQueryプラグイン作った。
グローバルナビゲーションをレスポンシブにし、スマートフォンの場合はFacebookのような横からニュッとスライドしてくるナビゲーション(オフキャンバスナビ)に変化させるjQueryプラグインjquery.responsive-navを公開しました。 -
 旅行記
旅行記
大名古屋に行ってきた!
義兄の結婚式の前後にお休みをいただき、浜松の中田島砂丘と名古屋を観光してきました。手羽先、ひつまぶし、みそかつと名古屋名物を堪能。 -
 Web
Web
Grunt + Sass + Compassでつくるナウいフロントエンド開発環境
Grant + Sass + Compass 環境構築の手順についてまとめてみました。Gruntの基本的な設定や実行方法についてもご紹介します。 -
 WordPress
WordPress
公式ディレクトリに登録していないテーマやプラグインでもバージョンアップ通知をだしたい!
公式ディレクトリに登録していないテーマやプラグインの場合はバージョンアップ通知がでず、手動でバージョンアップする必要があります。独自に作成してお客様に納品したものや有料販売しているものの場合はとても不便になってしまいます。そんな不便さを解決するライブラリについてまとめてみました。 -
 jQuery
jQuery
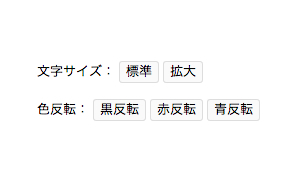
アクセシビリティの向上に。文字サイズ変更と色反転ができるjQueryプラグイン作った。
サイトのアクセシビリティ向上に簡単に利用できるjQueryプラグインを作ったので公開します。文字サイズ変更機能と色反転機能が実装されています。