学校のサイトや病院のサイトなど、普通よりもアクセシビリティの対応を考える必要があるサイトがあります。サイト構造をアクセシブルにするのはもちろんですが、文字サイズの変更や色反転があると障がいのある方でももっと使いやすいサイトにすることができます。
そこで、文字サイズ変更と色反転ができるjQueryプラグインを作ったので公開します。
ダウンロード
ソースはGitHubにて公開しています。
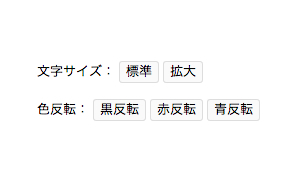
デモ
jquery.accessibleの基本的な使い方
jQuery、jquery.cookie、jquery.accessible.jsの3つのjsファイルと、jquery.accessible.cssを読み込みます。そして、どの要素をクリックしたときに反転させるかなどの設定を記述します。
※フォントサイズ変更を正しく動作させるには、各要素のフォントサイズを相対指定(%)で指定しておく必要があります。絶対指定(px)の場合は正しく動作しませんのでご注意ください。
JavaScript
jQuery( function( $ ) {
// #fontsize内の #fontsize-normal、#fontsize-enlarge をクリックで文字サイズ変更
// ボタンのID名 #fontsize-normal、#fontsize-enlarge は引数で変更できます。
$( '#fontsize' ).accessible_fontsize();
// #inverse-btn をクリックで色反転
// どの要素を反転させるかは引数で変更できます。(デフォルトでは全ての要素 = * )
$( '#inverse-btn' ).accessible_inverse();
} );
HTML
ボタンには accessible-button というクラスを付与しています。つけるとボタンっぽくなるようにしています。その他に装飾はありませんので、適当にスタイルをあててください。
<div id="fontsize"> 文字サイズ: <span id="fontsize-normal">標準</span> <span id="fontsize-enlarge">拡大</span> </div> <div id="inverse"> 色反転: <span id="inverse-btn">黒反転</span> <span id="inverse-btn-red">赤反転</span> <span id="inverse-btn-blue">青反転</span> </div>
文字サイズ変更(accessible_fontsize)
次のような引数をあたえることで設定変更が可能です。
$( '#fontsize' ).accessible_fontsize( {
// 標準文字サイズ
base_font_size: 13,
// 標準ボタンのID名
normal_btn_id : '#fontsize-normal',
// 拡大ボタンのID名
enlarge_btn_id: '#fontsize-enlarge'
} );
色反転(accessible_inverse)
次のような引数をあたえることで設定変更が可能です。
$( '#inverse-btn' ).accessible_inverse( {
// 反転を判別するclass名。初期値は default です。実際には inverse-default というクラスが付与されます。
inverse_class: 'default',
// 反転する対象 ( eg: div, a, #contents )
target : '*'
} );
黒反転以外の色反転ボタンも追加する
色反転ボタンはデフォルトでは黒反転となりますが、下記のようなコードを追加することで別の色の反転も追加できます。下記は赤反転を追加する例です。
JavaScript
$( '#inverse-btn-red' ).accessible_inverse( {
// ここで red と指定した場合、CSSのほうで .inverse-red のスタイルを定義してください。
inverse_class: 'red'
} );
HTML
<span id="inverse-btn-red">赤反転</span>
CSS
.inverse-red {
background-color: #f00 !important;
color: #fff !important;
}