WordPress3.4から、テーマカスタマイザーという機能が追加されました。これは、今までのテーマカスタマイズ機能をさらに進化させたもので、リアルタイムプレビューが可能になり、またオリジナルのカスタマイズ項目を追加できるようになりました。
テーマカスタマイザーの主な利用・カスタマイズ方法は下記が詳しいです。
ほとんどのことは上記の記事で把握できるかと思いますが、今回はオリジナルの画像および色に関するカスタマイズ項目を追加する方法と、使ってみてこうしたほう良いと思った点についてまとめてみます。
テーマのプロパティ名を取得する関数を定義する
テーマのプロパティ名を取得するための関数を用意します。WordPressではテーマに関するプロパティが「theme_mods_テーマスラッグ」という名称で保存されています。そのため、オリジナルのカスタマイズ項目の値もそこにまとめて保存したほうが何かと便利なので、使い回ししやすいように関数化しておきます。
/**
* テーマのプロパティ名を取得
* @param String キー
* @return String プロパティ名
*/
function get_theme_option_name( $key = null ) {
if ( !empty( $key ) ) {
return 'theme_mods_'.get_stylesheet().'['.$key.']';
} else {
return 'theme_mods_'.get_stylesheet();
}
}
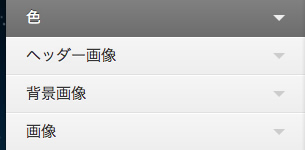
色のカスタマイズ項目を追加する
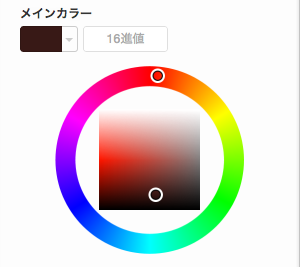
メインカラーの初期値を設定

「色」セクションに「メインカラー」という項目を追加することを想定します。このメインカラーを変更することで、グローバルナビゲーションの色が変更されるようにしてみます。
テーマの初使用時でも何かしらの色が設定されているようにする必要があるので、まず、メインカラーの初期値を設定します。
/** * メインカラーの初期値を設定 */ $main_color = '#f60';
メインカラーのカスタマイズ項目を追加
さて、ここが肝心な部分です。「色(colors)」というセクションがデフォルトで存在するので、今回はそのセクションに追加することにします。「customize_register」アクションにフックさせ項目を追加します。「$wp_customize->add_setting」メソッドで項目の設定を行い、「$wp_customize->add_control」メソッドで項目の追加を行います。メインカラーをテーマのプロパティとして保存するため、前で定義したget_theme_option_name関数を使用していることに注目してください。
/**
* メインカラーのカスタマイズ項目を追加
*/
// customize_registerアクションにフックして項目を追加
add_action( 'customize_register', 'custom_theme_setup' );
function custom_theme_setup( $wp_customize ) {
$wp_customize->add_setting(
get_theme_option_name( 'main_color' ), // setting名
array(
'default' => $main_color, // 初期値がある場合は設定
'type' => 'option',
// 'capability' => '権限' // 利用権限が必要な場合は設定
)
);
$wp_customize->add_control( new WP_Customize_Color_Control(
$wp_customize, get_theme_option_name( 'main_color' ),
array(
'section' => 'colors', // 項目を追加するセクション
'label' => 'メインカラー', // ラベルの名称
'settings' => get_theme_option_name( 'main_color' ) // 使用するsetting
) ) );
}
カスタマイズ項目の値をテーマに反映させる
カスタマイズ項目を設定しても、そのままではその値はテーマに反映されません。テーマに反映させるために、「wp_print_styles」アクションにフックさせて、インラインスタイルを出力する必要があります。
/**
* テーマ編集反映
*/
// wp_print_stylesアクションにフックしてスタイルを追加
add_action( 'wp_print_styles', 'base_theme_style' );
function base_theme_style() {
// get_theme_modsでテーマのプロパティを取得(theme_mods_テーマスラッグの値が返される)
$options = get_theme_mods();
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0A%09%3C%3Fphp%20if%20(%20!empty(%20%24options%5B'main_color'%5D%20)%20)%20%3A%20%3F%3E%0A%09%2F*%20%E3%82%B0%E3%83%AD%E3%83%BC%E3%83%90%E3%83%AB%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%AE%E8%83%8C%E6%99%AF%E8%89%B2%E3%81%AB%E3%83%A1%E3%82%A4%E3%83%B3%E3%82%AB%E3%83%A9%E3%83%BC%E3%82%92%E9%81%A9%E7%94%A8%20*%2F%0A%09%23globalNav%20%7B%0A%09%09background-color%20%3A%20%3C%3Fphp%20echo%20esc_html(%20%24options%5B'main_color'%5D%20)%3B%20%3F%3E%3B%0A%09%7D%0A%09%3C%3Fphp%20endif%3B%20%3F%3E%0A%09%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<?php
}
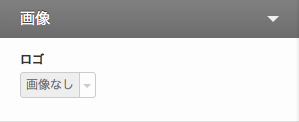
画像のカスタマイズ項目を追加する
オリジナルセクションの追加、ロゴ画像のカスタマイズ項目を追加

WordPressでは、カスタムヘッダー機能があり、デフォルトでヘッダー画像はカスタマイズできるのですが、その他の画像はカスタマイズできません。そこで今回はロゴ画像を変更できるよう、カスタマイズ項目を追加します。
メインカラーのときは「色」という最適なセクションがはじめからあったので、それを利用しましたが、ロゴ画像の場合だとぴったり合うセクションが見当たりません。そこで、「画像」というオリジナルのセクションを追加してそこにロゴ画像のカスタマイズ項目を追加することにします。メインカラーのときに定義したcustom_theme_setup関数の中に追記することにします。
function custom_theme_setup( $wp_customize ) {
/* 〜〜〜 省略 〜〜〜*/
// 「images」セクションを追加
$wp_customize->add_section( 'images', array(
'title' => '画像', // セクションのラベル名
'priority' => 100, // 優先度
) );
$wp_customize->add_setting(
get_theme_option_name( 'logo_image' ), // setting名
array(
'type' => 'option',
)
);
$wp_customize->add_control( new WP_Customize_Image_Control(
$wp_customize, get_theme_option_name( 'logo_image' ),
array(
'label' => 'ロゴ', // ラベルの名称
'section' => 'images', // 項目を追加するセクション
'settings' => get_theme_option_name( 'logo_image' ) // 使用するsetting
)
) );
}
テーマに反映
メインカラーのときと同様にスタイルシートでロゴ画像を反映させても良いのですが、今回は直接imgタグを出力するように設定してみます。header.phpを編集し、ロゴがあるときはロゴを表示、ないときはサイト名を表示するようにします。
// header.php <div id="logo"> <?php // get_theme_mod関数でテーマのプロパティを取得 $logo_image = get_theme_mod( 'logo_image' ); ?> <h1><a href="<?php echo home_url(); ?>"> <?php if ( !empty( $logo_image ) ) : // ロゴが設定されているとき ?> <img src="<?php echo esc_attr( $logo_image ); ?>" alt="<?php bloginfo( 'name' ); ?>" /> <?php else : // ロゴが未設定のとき ?> <?php bloginfo( 'name' ); ?> <?php endif; ?> </a></h1> <!-- end #logo --></div>
最後に
今回は関数を用意してカスタマイズ項目を追加する方法を紹介しましたが、子テーマでも同じカスタマイズ項目を利用し、かつ初期値は異なるものにしたい、という場合は、functions.phpをクラス化し、初期値の変数をクラスのプロパティにしておくと継承・上書きできて便利です。