EC-CUBEのデフォルトのテンプレートの場合、トップページに新着情報が表示されます。一般的には、トップページの新着情報は日付とタイトル、クリックすると一覧とか詳細ページに移動するものだと思うのですが、EC-CUBEの場合は一覧画面や詳細画面が無く、トップページに詳細情報まで表示されてしまいます。そこで、トップページは日付とタイトルのみの一覧、クリックすると記事(日付・タイトル・詳細)の一覧が出るように修正してみました。
ちなみに、EC-CUBEのバージョンは2.11、テンプレートはデザインテンプレート・シンプルバージョンです。
新着情報ページを作成し、デフォルトの新着情報ブロックを複製したものを配置する
えー、先に書いておきますが、この方法は失敗しました。EC-CUBEにはWordPressでいうウィジェットのような「ブロック」という概念があり、ドラッグアンドドロップで簡単にブロックを配置できます。また、固定ページの作成も簡単にでき、もちろんそこにブロックを配置することもできます。新着情報を表示するブロックはデフォルトで用意されているので、それをコピーして詳細情報がでないように修正したものをトップページに配置すれば良いじゃん!と思ったのですが、配置してみると何も表示されない…。
フォーラムを覗いてみると、
ページ詳細設定画面で新規ページを作るのではなく、ブロック編集画面で
新規ブロックを作って使った場合、デフォルトではこの新規ブロックで
使われるPHPは、このブロックを呼び出しているメインコンテンツ側の
PHPとなる点に注意して下さい。
つまり、新規ブロックとして作成し、これをユーザー作成のオリジナルページでのみ
表示させるのであれば、このユーザー作成のオリジナルページのPHPに
データベース処理をさせる事で、作成したブロックにデータベース内容を
反映させる事が出来ますが、そうではなく複数ページから呼び出す等の
場合には独自のPHPを持ちたい事もあるかと思います。
こういう場合にはデータベースを直接編集しなければなりません。
この場合の該当テーブルはdtb_blocで、これのphp_pathがブロックに使用する
PHPへの、htmlディレクトリからのパスとなります。
とのこと。つまり、デフォルトの新着情報ブロックはそれ単体ではなく、関連付けられたPHPが新着情報を取得、それを新着情報ブロックが表示している、ということでしょうか。この関連付けは管理画面からは行えず、DBを直接操作しないといけないっぽかったので、別の方法を探してみました。
新着情報ページを作成し、そこに新着情報を取得するPHPコードと表示用のコードを記述する
EC-CUBEの管理画面でページを作成すると、/PATH/TO/EC-CUBE/html/user_data/以下にPHPファイルが生成されます。PHPファイルということは新着情報取得用のコードが書ける!ということで、これを修正します。
1.管理画面で新着情報用のページを作成
「無謀ですが・・・知識0でXREAにEC-CUBE導入 *EC-CUBEカスタマイズ備忘録* 【テンプレート販売 Easy-CUBE】 – 新着情報のスッキリ表示」や「新着情報ブロックの複製」にも似たような方法で実現するためのやり方が書いてあるのですが、バージョン2.11には対応していないようだったので、バージョン2.11に対応できるようにしてみました。
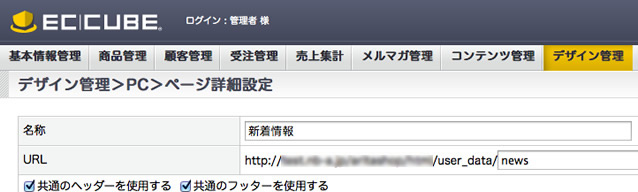
デザイン管理 => PC => ページ詳細設定 で、名称に「新着情報」、URLに「news」と入力します。すると、/PATH/TO/EC-CUBE/html/user_data/news.php と、/PATH/TO/EC-CUBE/data/Smarty/templates/テンプレート名/user_data/news.tpl が生成されます。news.phpを修正しますが、管理画面からは修正できないので、FTPツールなどでダウンロードしてください。

2.news.phpを修正し、新着情報を取得
ダウンロードしたnews.phpには最初からページ表示表のコードが書いてあるので、下記のような感じで新着情報取得用のメソッドを追加、それをテンプレート(news.tpl)に引き渡すためのコードを追加したりします。新着情報を取得するメソッドは「ajiblo – EC-CUBE 新着情報のRSSのバグ修正」を参考に…。
<?php
require_once '../require.php';
require_once CLASS_EX_REALDIR . 'page_extends/LC_Page_Ex.php';
/**
* ユーザーカスタマイズ用のページクラス
*
* 管理画面から自動生成される
*
* @package Page
*/
class LC_Page_User extends LC_Page_Ex {
/**
* Page を初期化する.
*
* @return void
*/
function init() {
parent::init();
}
/**
* Page のプロセス.
*
* @return void
*/
function process() {
parent::process();
$this->action();
// $this->sendResponse(); コメントアウト
$this->arrNews = $this->lfGetNews(); // 追加
$objView = new SC_SiteView(); // 追加
$objView->assignobj( $this ); // 追加
$objView->display(SITE_FRAME); // 追加
}
/**
* Page のアクション.
*
* @return void
*/
function action() {
}
/**
* デストラクタ.
*
* @return void
*/
function destroy() {
parent::destroy();
}
/** 以下のメソッドを追加
* 新着情報を取得
*
*/
function lfGetNews(){
$objQuery = new SC_Query_Ex();
$col = "";
$col .= "news_id "; // 新着情報ID
$col .= ",news_title "; // 新着情報タイトル
$col .= ",news_comment "; // 新着情報本文
$col .= ",create_date "; // 日付
$col .= ",news_url "; // 新着情報URL
$col .= ",news_select "; // 新着情報の区分(1:URL、2:本文)
$col .= ",(SELECT shop_name FROM dtb_baseinfo limit 1) AS shop_name "; // 店名
$col .= ",(SELECT email04 FROM dtb_baseinfo limit 1) AS email "; // 代表Emailアドレス
$from = "dtb_news";
$where = "del_flg = '0'";
$order = "rank DESC";
$objQuery->setorder( $order );
$arrNews = $objQuery->select( $col, $from, $where );
return $arrNews;
}
}
$objPage = new LC_Page_User();
register_shutdown_function(array($objPage, 'destroy'));
$objPage->init();
$objPage->process();
3.news.tplを修正し、新着情報を表示
2で、テンプレートに「$arrNews」という変数が渡るので、それを表示させます。これは管理画面からでOKです。HTMLタグはご自身の都合の良いように適当に変更してください。
<h2>新着情報</h2>
<div class="entryList">
<!--{section name=data loop=$arrNews}-->
<div class="entry">
<h3><!--{$arrNews[data].news_title|h|nl2br}--></h3>
<p>
<!--{$arrNews[data].create_date|date_format:"%Y.%m.%d"}-->
</p>
<p>
<!--{$arrNews[data].news_comment|h|nl2br}-->
</p>
<!-- end .entry --></div>
<!--{/section}-->
<!-- end #entryList --></div>
4.トップページの新着情報を日付とタイトルのみに修正
デザイン => PC => ブロック設定 => 新着情報 で新着情報ブロックを修正します。下記では、とりあえず詳細を消して、タイトルに新着情報ページへのリンクを貼っています。
<div class="bloc_outer">
<div id="news_area">
<div class="title_news">
<h2><span class="square">■</span>新着情報</h2>
<p class="rss"><a href="<!--{$smarty.const.ROOT_URLPATH}-->rss/<!--{$smarty.const.DIR_INDEX_PATH}-->" target="_blank"><img src="<!--{$TPL_URLPATH}-->img/button/btn_rss.jpg"alt="RSS" /></a></p>
</div>
<div class="bloc_body">
<div class="news_contents">
<!--{section name=data loop=$arrNews}-->
<!--{assign var="date_array" value="-"|explode:$arrNews[data].news_date_disp}-->
<dl class="newslist">
<dt><!--{$date_array[0]}-->.<!--{$date_array[1]}-->.<!--{$date_array[2]}--></dt>
<dt>
<a href="<!--{$smarty.const.ROOT_URLPATH}-->user_data/news.php"><!--{$arrNews[data].news_title|h|nl2br}--></a>
</dt>
</dl>
<!--{/section}-->
</div>
</div>
</div>
</div>
あとはこのブロックをトップページに配置すればOKです。

