Wordpressの貧弱なカスタムフィールドを拡張できるプラグイン「Custom Field GUI Utility 3」。大変重宝していたのですが、Wordpressを3.3にバージョンアップしたところ、投稿画面に表示されなくなってしまいました。プラグインの配布サイトを見てみると、
[2011-12-14] WordPress 3.3 には未対応です。
…。他に良さげなプラグインが無いので対応させる方法を探してみると、結構簡単に発見。2つのファイルを修正する必要があります。
cfg-utility.php
まず、cfg-utility.phpの72行目。
add_action ('simple_edit_form', array ('cfg_utility_class', 'insert_gui'));
を
add_action ('edit_form_advanced', array ('cfg_utility_class', 'insert_gui'));
cfg-utility.js
cfg-utility.jsの174行目。
$('#media-buttons a').click();
を
$('#wp-content-media-buttons a').click();
参考
- WordPress 3.3で未対応の「Custom Field GUI Utility」を対応する方法 | [M] mbdb
- WordPress 3.3でCustom Field GUI Utilityが表示されない件 | ココア a.k.a blackcocoa.info
本題の画像の挿入ですが…
一応これでプラグインは動くようになったのですが、どうも画像のカスタムフィールドだけが上手く動きませんでした。IDは入るのに、URLが入ってこない…。他にも修正することがあるのかな?とググッて見ても情報なし。しかたないのでソースを読んでみると、下記のような動作で動いていることがわかりました。
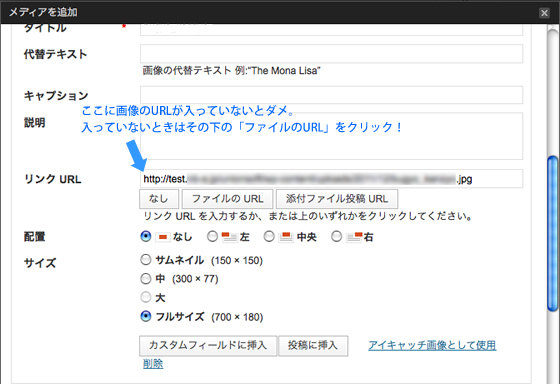
カスタムフィールドに画像のID、URLを挿入する動作は、「カスタムフィールドに挿入」ボタンを押したタイミングではなく、右上の「×」を押したタイミングで行われます。また、そのときに、リンクURLのテキストフィールドに入力してあるURLを取得して、カスタムフィールドに挿入しているようです。
僕の場合、リンクURLはいつも消すようにしていたため、それが原因となっていたようです。