Mimizuku Advent Calendar 12日目の記事です。今日は Mimizuku に使っている CSS フレームワーク Basis のタイポグラフィまわりの便利な機能について書きます。
文字サイズ・行間・余白はどのようにきめる?
Web デザインをするとき、基本の文字サイズや行間、要素間の余白をどれくらいにするか決めますよね。それ、どのように決めていますか?基準値を決めてその倍数で?それともなんとなく気分で?以前フロントエンドカンファレンスのLTで「単位は気持ちです」という話がでたりしていましたが、例えばデザイナーさんとかは具体的に仕様に落とし込んでいないだけで頭のなかではある程度その都度サイトごとにルールを決めていると思うんですよね。ページごとに余白のとり方や文字サイズがランダムなんてことは通常は無いわけなので。
で、僕は自分のセンスや感覚に自信がないのでそのバランスやルールをある程度機械的に決めちゃって自動化しようと考えたわけです。そのとき参考にしたのはこちらの記事(なぜタイポグラフィにおいてVertical Rhythm(バーティカルリズム)は重要な手法なのか?)。超省略して説明すると、余白のとり方をベースラインとあわせる、例えばベースラインが24pxだったら余白のとり方や文字サイズも24pxの倍数にすればリズムが整いますよ、ということが書かれています。
Basis のタイポグラフィの仕組み
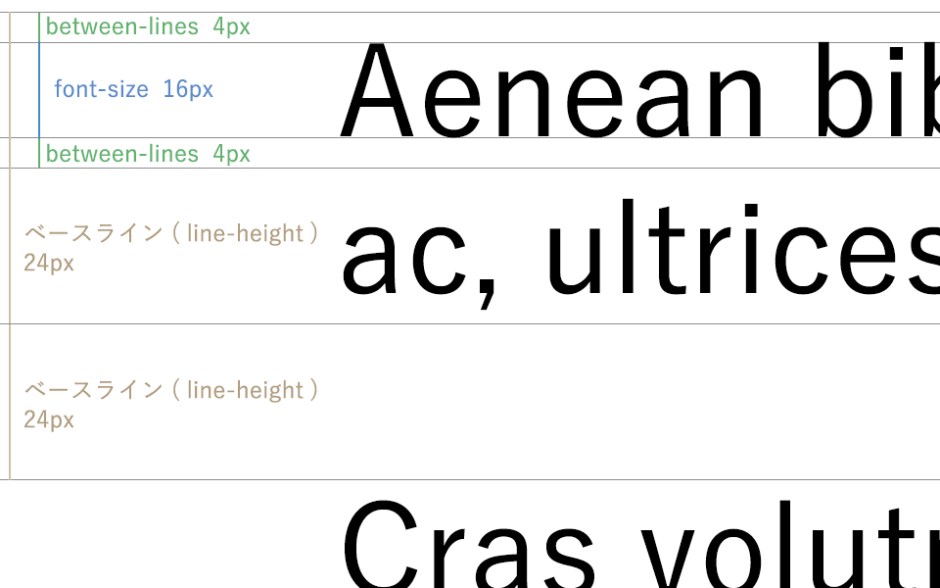
上で書いたことを簡単な図にしてみました。きっちり図らずに作ったので多少ずれがあるかもです。
例えば文字サイズを 16px、文字・ベースライン間(上図の between-lines 部分)の数値を 4px とするとベースラインは 24px、となります。このベースラインが CSS のline-heightで設定される値です。僕はなんとなく適当に 1.5 とか 1.8 とか設定していましたが、このように数値で管理するようにしてからバランスを整えるときに直感的に理解しやすくなりました。
普通に生 CSS で書くと、上図の between-lines にあたる部分のプロパティは存在しません。そこで Basis では_base-font-size-px、_between-linesという変数を設け、簡単にベースタイポグラフィが管理できるようにしました。Basis を良いこむ前に同名の変数を定義することで、そちらが優先されて適用されます。Mimizuku の場合だと Mimizuku Child を使うのが簡単です。Mimizuku Childをダウンロードして、メインの Stylus ファイルに Mimizuku(Basis 含む)の Stylus ファイルをインポートする記述があるので、その前に変数を定義してビルドすれば OK です。
実際に適用した例
いくつかサンプルを用意してみました。
デフォルト
デフォルトだと下記の設定になっています。_between-linesは必ず rem で指定する必要があります。デフォルトだと 1rem = 16px なので、_between-lines は 4px ということになります。
_base-font-size = 16px; _between-lines = 0.25rem;

文字サイズ小さめ
_base-font-size-px = 14px;

行間広め
最初のほうでも書きましたが、Basis はベースラインを揃えることでバーティカルリズムを実現しているので、_between-linesや_base-font-size-pxを変更してベースラインが広くなると、余白もそれにあわせて広くなるようになっています。
_base-font-size-px = 14px; _between-lines = 0.5rem;

余白広め
ゆったりしたデザインにしたい等の理由で、通常のリズムより広めに余白をとりたいという場合があるかもしれません。Basis の余白は基本は_between-linesと_base-font-size-pxから算出されますが、そのような場合のために「余白係数」を用意してあります。_margin-coefficientという変数です。これが通常1なので、例えば2とすれば通常より広めの余白になります。
_base-font-size-px = 14px; _between-lines = 0.5rem; _margin-coefficient = 2;

まとめ
ということで Basis、Mimizuku のベースタイポグラフィの説明を書きました。僕をはじめ非デザイナーな場合は文字サイズとか行間とか余白とか何を基準にしたら良いのかわからないという方が少なくないと思いますので、結構良い感じの機能だと思うのですがどうでしょうね?「いや、俺はこんなのに頼らなくてもできる!」という方でも、いちいち要素ごとにline-heightとかmarginとか数値で入れていると変更時にくそめんどくさいと思うので、そういう場合にも変数で一括管理できるのは活きてくるのではないかなぁと思います。
明日は Mimizuku の子テーマを作るときのスターターテーマである Mimizuku Child テーマについて書きます。ではではー