一通り実装したい機能は実装できたので、このあたりで切り良くバージョン1.0とバージョニングしました。前回のMW WP Form関連記事(MW WP Form でバリデーションエラー時のURL変遷を指定できるようになりました。)から大きな機能実装はCSVダウンロード機能くらいで、後はバグフィックスが多かったのですが、便利なフックをいくつか追加しているので今回はそのうちの一つをご紹介します。
カスタム投稿タイプに投稿した記事のタイトルを選択肢として表示したい
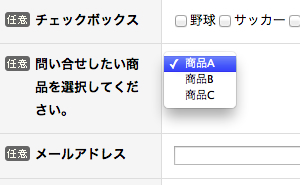
例えば、「商品」というカスタム投稿タイプを作り、問い合わせフォームに「問い合わせしたい商品を選択してください」というような項目を追加したいとします。通常であればカスタム投稿タイプ「商品」に商品を追加して、問い合わせフォームの選択肢にも同じ商品名を追加する、ということをしなければいけません。でも、これだと問い合わせフォームの修正を忘れてズレが出る可能性が高いですよね。MW WP Formでは、選択項目の選択肢部分にフックが用意してあるので、それを使って選択肢への追加を自動化することができます。
ここでは下記のようなセレクトボックスの場合で説明します。ラジオボタンやチェックボックスの場合も同様の方法で自動化できます。
// フォーム作成画面で記述 ... <tr> <th>問い合わせしたい商品を選択してください</th> <td>[mwform_select name="products"]</td> </tr> ...
functions.phpに下記を追加します。
// フック名のxxxの部分はフォーム作成画面を参照してください。
add_filter( 'mwform_choices_mw-wp-form-xxx', 'add_products', 10, 2 );
function add_products( $children, $atts ) {
// name属性が「products」の場合にカスタマイズ
if ( $atts['name'] == 'products' ) {
$products = get_posts( array(
'post_type' => 'product', // カスタム投稿タイプ名
'posts_per_page' => -1
) );
foreach ( $products as $product ) {
$children[$product->post_title] = $product->post_title;
}
}
return $children;
}
上記の例ではカスタム投稿タイプと連携させるため「get_posts」で取得したデータを選択肢として使用していますがカスタムタクソノミーと連携させる場合は「get_terms」、ユーザーと連携させる場合は「get_users」などいろいろな情報と連携させることが可能です。