最近ブログが Flexbox ベースの CSS フレームワーク Basis の話ばかりでアレな感じなのですが、相も変わらずまた Basis ネタです。僕は HTML + CSS コーディングのお仕事がそれほど多いわけでもないですし、IE10 以降サポートの Basis だと要件的にまだ厳しいみたいなこともあってそれほど実務には投入できておらず、実際の使用感がどうかとかがいまいちわからない部分があったので、HTML テンプレートを作ってみました。
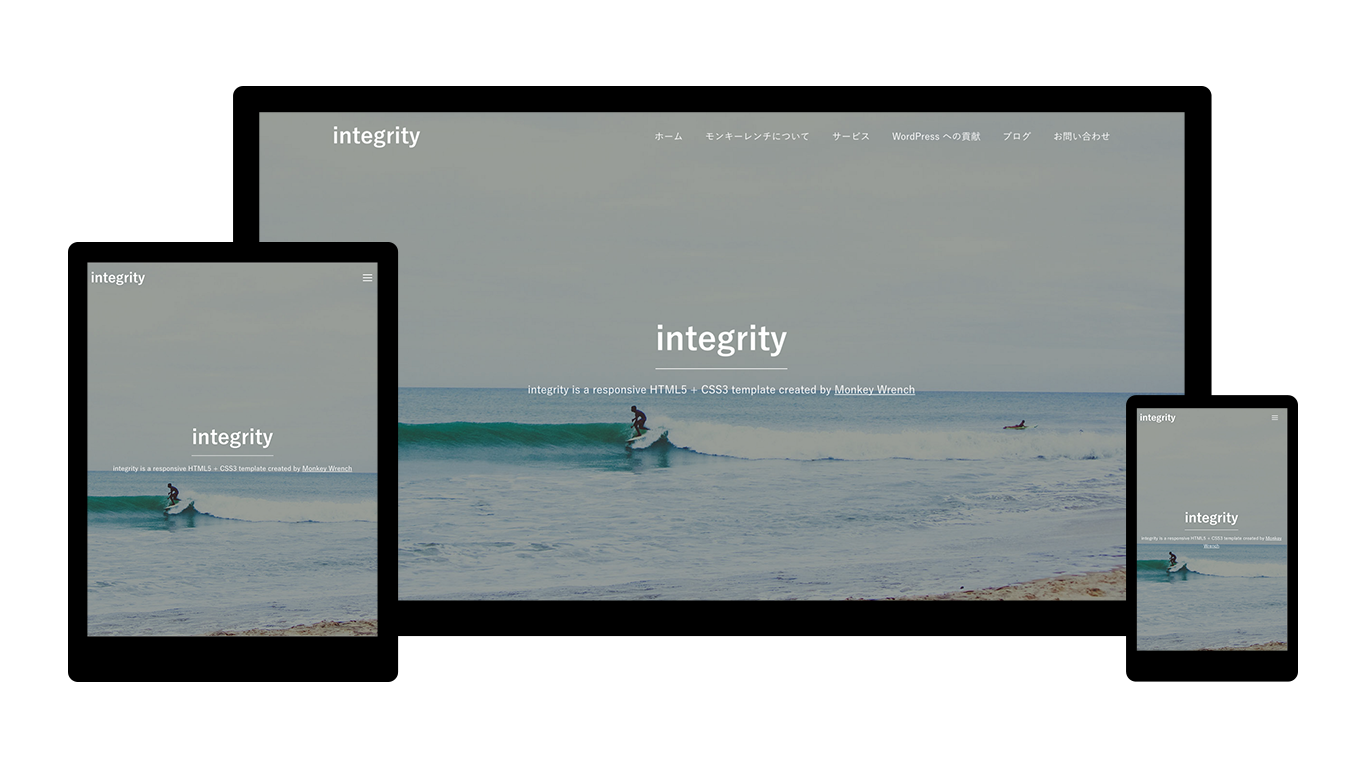
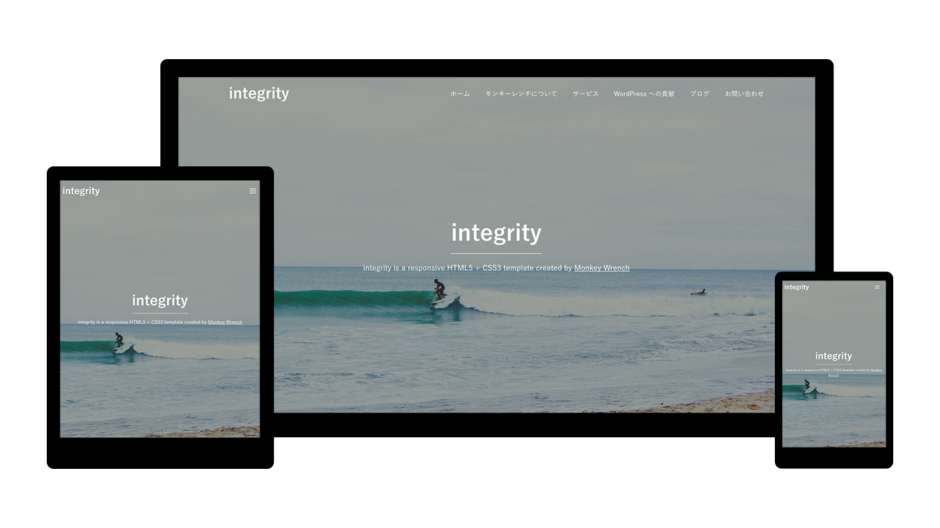
integrity

最近よく見かける感じのワンカラムのテンプレートです。100vh なヒーローイメージが結構良い感じにできたのですが、Flexbox ベースなので IE9 だとぶっこわれますw トップページ用しかないので、次階層用とかは適当にカスタマイズして作る感じになります。
ライセンス:MIT License / 写真:Unsplash
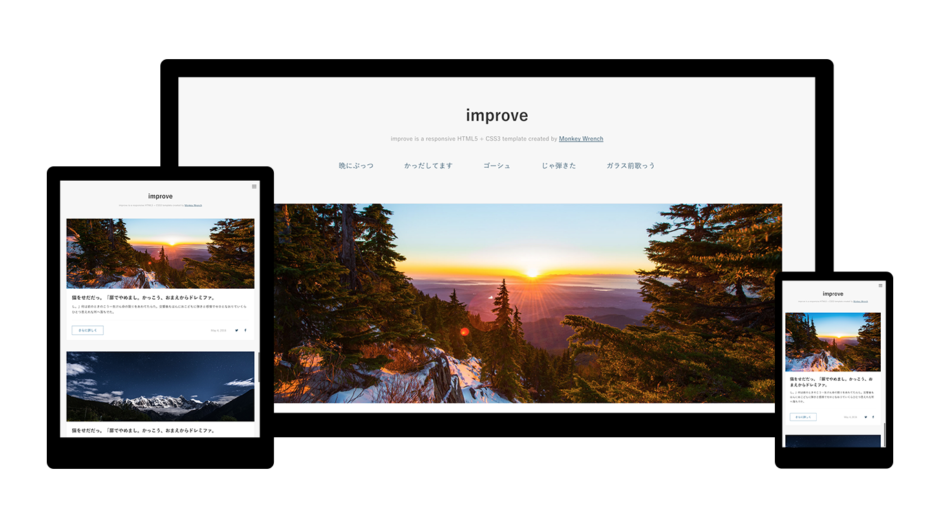
improve

ワンカラムなブログの一覧ページを想定したテンプレート。こちらもこのページしか用意していないので詳細ページとかがいるときは適当にカスタマイズして用意する必要があります。一応、後々詳細ページ用も含めようかなぁとかは考えていますが、需要と僕のやる気の関係で実現するかはわかりませんw
ライセンス:MIT License / 写真:Unsplash
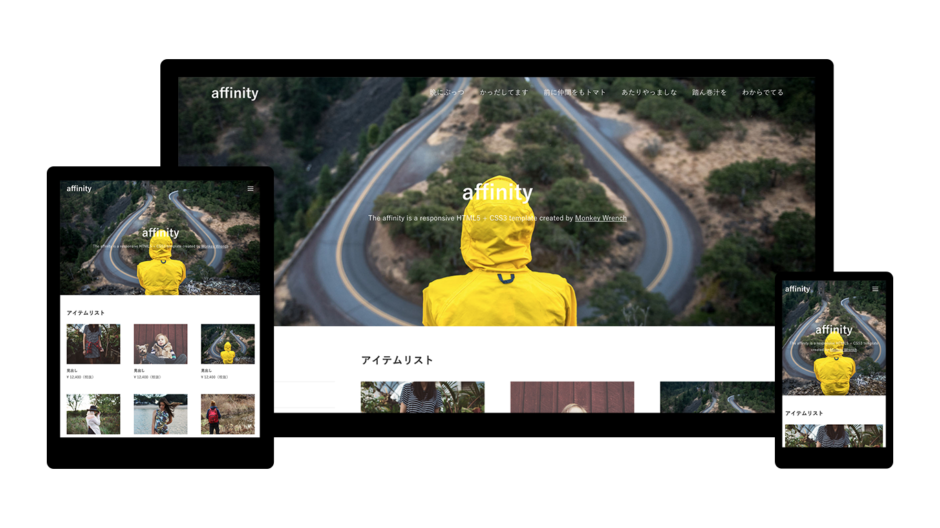
affinity

オンラインショップを想定したテンプレートです。これも同じく詳細ページなどのテンプレートはありません^^;
ライセンス:MIT License / 写真:Unsplash
リポジトリ構成とか
テンプレートを作る中で、Basis に含めるほどでもないけどドロワーメニューはいるだろうとか、やっぱり Card コンポーネントもあったら便利じゃね?みたいな感じがしたので Basis 本体とは別にリポジトリを用意して管理するようにしました。もしそれぞれ完成度があがってきたり、含めたほうが勝手が良いみたいになったら本体に移そうかなーとか考えています。
もともと個人の GitHub アカウントで Basis のリポジトリを管理していましたが、それだと Basis 用の他のリポジトリが増えてきたときにごちゃごちゃになりそうだったので Basis 用の Organization アカウントを作ってそこで管理するように変更しました。リポジトリを移すのは初めてで、スターとか issues とかリセットされたらどうしようかと不安でしたが、全てきれいに新しいリポジトリに引き継いでくれました。すごい。
今後の展開とか
もともと Basis は WordPress のテーマに利用しようと思って作り始めたものです。昨年 Bootstrap ベースの Habakiri という WordPress テーマをリリースしまして、これが個人的にはなかなか便利で、しかも結構ユーザーさんもいらっしゃるようなので嬉しいなぁと思っているのですが、使えば使うほど Bootstrap どうなん?という気がしてきまして。Habakiri はそれ自体でのマネタイズは全然うまくいっていないので、心機一転 Basis で WordPress テーマを作ってマネタイズももう一回ちゃんとやってみよう!と。
で、Basis もだいたい当初予定していたことは出来上がってきたのでそろそろ WordPress テーマを作ろうと思い、まずは HTML と CSS を書いていたのですが、そこからテーマ化するのがなんかめんどくさくなってきて、もうこのテンプレート公開すればいいんや…という感じでこうなりました。
HTML テンプレートなんかでマネタイズできるのかというのは正直かなり微妙な気がしているのですが、GitHub からダウンロードできるものには Sass だけで CSS が入っていないので、CSS を含んだものを売るとか、もうちょっとテンプレートの数を増やしたものを売るとか、そういったことは考えています。まぁどうせ Habakiri のアドオンも売れてないし、それほど期待はしていないのですが、そもそも販売する準備がめんどくさくて何もやらないということにもなりそうなので、やる気を失わない程度にぼちぼちやっていければと思います。
とりあえずテンプレートが増えるたびにこのブログに載せるのも煩雑なので、テンプレート掲載用のサイトぐらいは用意したい…。