Basis バージョン 6 を先日公開しました。以前の記事(FlexboxベースのレスポンシブStylus/CSSフレームワークBasisをつくったので設計思想や特徴など、なぜ Sass ではなく Stylus なのか)で Basis と、Basis ベースの WordPress テーマ Mimizuku を Sass から Stylus に変えたということを書きました。そうすると Stylus 版と Sass 版の二重更新は辛いので多分 Stylus 版だけの更新になると思いますと書いたのですが、結局 Stylus だと仕事で導入しづらくイマイチ作っているメリットが見出せなかったので結局 Sass 版もフルアップデートしました。今のところ Stylus 版と Sass 版でできることはほぼ同じです。
Stylus 版・Sass 版でできることを同じにするために入れた変更
Stylus と Sass で、言語的にできることできないことの違いがあるのでそれを吸収する意味でいくつかの変更を入れました。
ミックスインライブラリとしての使用する場合の使用方法を変更
Basis は普通に用意されたクラスを付与してページを組み立てていくだけではなく、用意されたミックスインや関数を使って自分でクラスを設計していく、という使い方も想定しています。CSS フレームワークに自分では使わないクラスが含まれているのを嫌がったり、CSS フレームワークの容量を気にされる方がいるようですが、ミックスインライブラリとしてインポートすればなんと容量0KB!これ以上軽くすることはできない限界点です!ミックスインを使って組み立てていくうちに当然容量は増えていきますが、まぁそれは Basis を使わなくても同じですし、そこを気にする意味が僕にはよくわからないのですが、それは置いておいて…。
これまでは $_use-mixin-only という変数を true or false することでミックスインや関数だけを利用するか、それともクラスも利用するかを選べるようにしていました。Stylus だと if ステートメントの中で @import できるので「$_use-mixin-only が false のときはクラスもインポートする」 という風に素直に実装できるのですが、Sass は if ステートメントの中で @import できない(なぜだ!)仕様のため、結構ひねくれた実装をする必要がありました。そういうのがイヤになって Sass から Stylus に移行したというのもあるので、またこのひねくれた実装をするのはいやだなーどうしようかなーと思っていたところ、「もっと素直に、ミックスイン・関数だけ利用する場合用、クラスも利用する用、2つのメイン SCSS ファイルを用意すればええやん!」ということに気がつきました。なんでこんな簡単なことにこれまで気づかなかったのでしょうか…。
// ミックスイン・関数のみ利用する場合 @import 'node_modules/sass-basis/src/css/basis-core'; // クラスも利用する場合 @import 'node_modules/sass-basis/src/scss/basis';
placeholder レイヤーを削除
Basis は CSS(クラス)的には FLOCSS ですが、それらの CSS を生成するためのコアの部分は「mixin」「abstract」「placeholder」という3つのレイヤーで構成していました(Stylus 版)。それぞれの役割は下記。
mixin レイヤー ・・・ひとかたまりの CSS プロパティのセット
abstract レイヤー ・・・ mixin 等で構成された、装飾の無い構造のみのコンポーネント
placeholder レイヤー ・・・ 薄い装飾を加えたコンポーネント
Stylus は @extends が強力で、ミックスインのように &__ という形でその中に定義した BEM でいう Element にあたる部分もまるっと継承してくれます。なのでこれを使わない手はないということで、abstract からクラスとして具現化する間に placeholder というレイヤーを1枚挟む構造にしました。ただ、実際使ってみると placeholder レイヤーは若干 CSS サイズを減らす程度の役割しか持たせることができなかったですし、Sass だとStylus のような継承の仕方ができず「言語違いの同じフレームワーク」という提供の仕方ができなかったため無くすことにしました。
その他の修正とか
後方互換正のために残していた変数やミックスインの削除
もともと Basis は変数・関数・ミックスインの接頭辞として bs- を付与していました。でもこれ結構コーディングしているときに目障りで、しかもクラスの接頭辞は _ なのになんでこれは bs- なんじゃい!という気持ちもあったので変数・関数・ミックスインの接頭辞も _ で統一しました。で、後方互換性を維持するために一応 $bs-font-size-px が上書きされたら $_font-size-px も変更される、みたいな感じにしていたのですがコードが冗長になってやぐらしかったので全部消しました。まぁ CSS フレームワークなんて WordPress みたいに常にアップデートして利用するなんて利用の仕方をしている人はあまりいないと思いますし、ユーザーもほとんどいないと思うのでまぁ大丈夫でしょう…。
NPM → Yarn
これまでインストールやビルドは npm コマンドで行うようにしていましたが、yarn コマンドで行うように変更しました。といっても多分普通に npm コマンドのまま使い続けることもできると思います。yarn だとインストールとかのときに絵文字がでてくるので好きです。
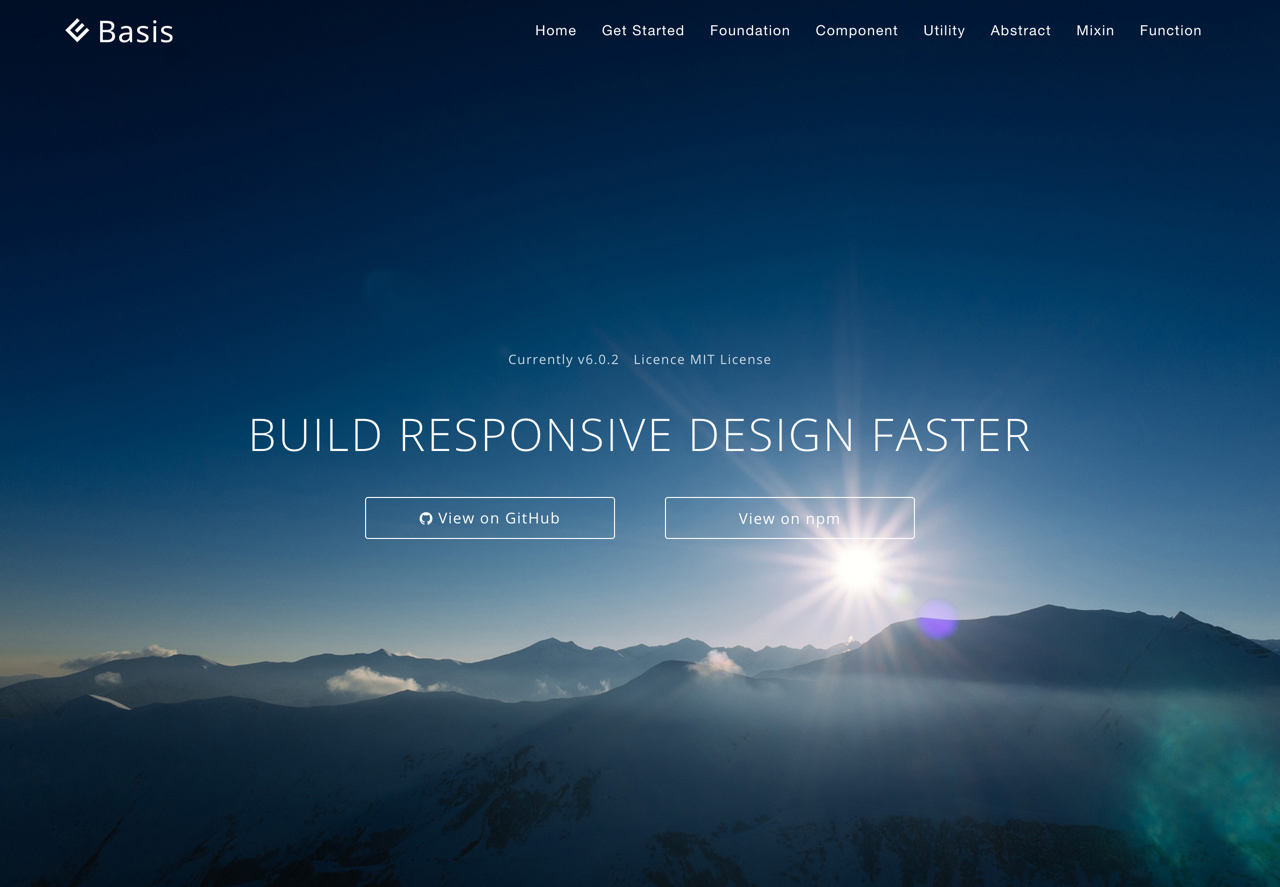
Sass 版のサイトのデザインをちょっと変えた
せっかく大幅にアップデートしたのでメインビジュアル部分だけですがデザインもアップデートしました。
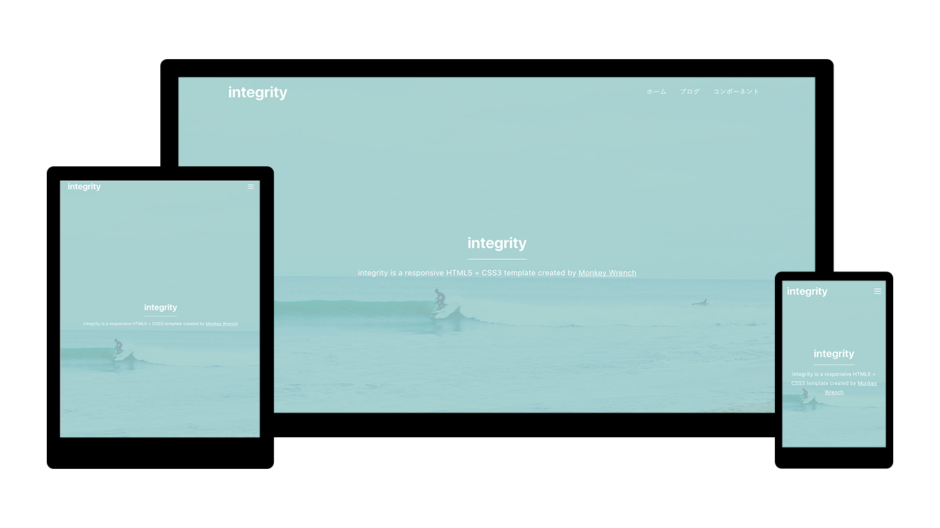
Sass 版の integrity も作り直した
Basis ベースの HTML5/CSS3 テンプレート integrity も Stylus 版と同じレベルにアップデートしました。ついでにこちらも Stylus 版 integrity と同じくソースファイルはフリーダウンロードで、ビルド済みファイルも含めたバージョンは BASE で販売するようにしました。まぁビルドするのはそう難しくないですし、実はこれ GitHub からもダウンロードできるようになってはいるのですが…^^; 気分で GitHub からのビルド版のダウンロードをやめるかもしれないので、気になる方はお早めにお探しください(違