Wordpressのビジュアルエディタを強化するWYSISIGプラグインCKEditor for WordPress。標準のビジュアルエディタだと機能が少ないので、仕事でクライアントさまに納品する場合など重宝します。ただ、CKEditor for WordPressを入れてそのまま使おうとすると、範囲指定した箇所をタグ付けできる「フォーマット」がフリーダム過ぎて困る場合があるかと思います。
フォーマットは、デフォルトだと、「段落」「見出し1」「見出し2」…などがありますが、テーマ内でh1を使っている場合、記事内では「見出し1」を選択してもらいたくなかったりします。ただ、CKEditor for WordPressの管理画面ではGUIでそのあたりの制限をかける方法が見つかりませんでした。幸い、管理画面から設定ファイルを修正できるので、そこから修正して制限をかけることができます。
手順
- WordPressの管理画面→CKEditor→File Editor→ckeditor.config.jsを選択。
- config.toolbar_WordpressFullという配列があるので、その中の「Format」を「Styles」に変更。
// WordPress full toolbar config.toolbar_WordpressFull = [ ['Source'], ['Cut','Copy','Paste','PasteText','PasteFromWord','-','SpellChecker', 'Scayt'], ['Undo','Redo','Find','Replace','-','SelectAll','RemoveFormat'], ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar'], '/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['BidiLtr','BidiRtl'], ['Link','Unlink','Anchor'], '/', ['Styles','Font','FontSize'], // ここ! ['TextColor','BGColor'], ['Maximize', 'ShowBlocks'],['MediaEmbed'],['Iframe'] ];
これで標準のフォーマットを無効化し、「スタイル」というプルダウンがエディタに出るようになります。ちなみに、この配列内の各項目を入れ替えたり消したりすることで、エディタに表示されるボタンを変更することもできます。
- 管理画面→CKEditor→File Editor→ckeditor.styles.jsを選択。Stylesプルダウンで表示される項目を設定する。初期でいろいろ入っているので不必要な設定はコメントアウトする。また、/* Block Styles */のとこが、フォーマットの初期値と同じです的なコメントがあるので、必要な物だけ有効可する。
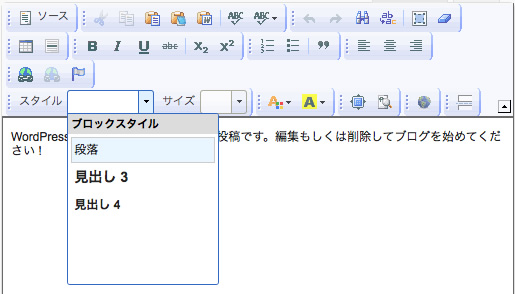
// 段落、見出し3、見出し4だけを有効にしたい場合 { name : '段落' , element : 'p' }, { name : '見出し 3' , element : 'h3' }, { name : '見出し 4' , element : 'h4' }, - 管理画面→CKEditor→Basic Settings→Editor toolbarで「WordpressFull」を選択。
すると…

以上!
