WordPressで企業サイトの制作を行っていると、通常の「ブログ」だけではなく「新着情報」や「商品」など独自の投稿タイプを作成することが少なくありません。その中で、新着情報にもカテゴリーをもたせたい、商品もカテゴリーで分類したいとなることがあり、そのような場合はカスタムタクソノミーを作成して適用します。
ブログの場合は標準で「カテゴリーウィジェット」が用意されているので、ウィジェットエリアにそれをドラッグするだけでカテゴリーの一覧を表示することができますが、このカテゴリーウィジェットはカスタムタクソノミーに対応していないため、独自に作成した「新着情報」や「商品」のカテゴリーも表示したいと思っても、ブログのカテゴリーのように簡単にウィジェットで表示することができません。
標準のカテゴリーウィジェットを継承して拡張ウィジェットを作成する
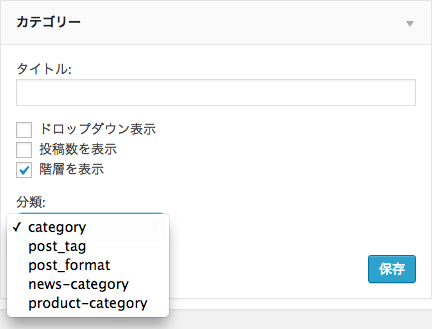
そこで、標準のカテゴリーウィジェットを継承してカスタムタクソノミーにも対応したカテゴリーウィジェットを作成してみました。標準のウィジェットを継承することでウィジェットを初めから作る必要がなく、標準のウィジェットに機能追加する形で作成することができます。


functions.php
下記のコードをfunctions.phpにコピペすればカテゴリーウィジェットがカスタムタクソノミー対応版に拡張されます。少しコードが長く感じますが、標準のウィジェットを継承することで一から作成するより少ないコード量ですんでいます。
function override_widget_categories() {
class WP_Widget_Categories_Taxonomy extends WP_Widget_Categories {
private $taxonomy = 'category';
public function widget( $args, $instance ) {
if ( !empty( $instance['taxonomy'] ) ) {
$this->taxonomy = $instance['taxonomy'];
}
add_filter( 'widget_categories_dropdown_args', array( $this, 'add_taxonomy_dropdown_args' ), 10 );
add_filter( 'widget_categories_args', array( $this, 'add_taxonomy_dropdown_args' ), 10 );
parent::widget( $args, $instance );
}
public function update( $new_instance, $old_instance ) {
$instance = parent::update( $new_instance, $old_instance );
$taxonomies = $this->get_taxonomies();
$instance['taxonomy'] = 'category';
if ( in_array( $new_instance['taxonomy'], $taxonomies ) ) {
$instance['taxonomy'] = $new_instance['taxonomy'];
}
return $instance;
}
public function form( $instance ) {
parent::form( $instance );
$taxonomy = 'category';
if ( !empty( $instance['taxonomy'] ) ) {
$taxonomy = $instance['taxonomy'];
}
$taxonomies = $this->get_taxonomies();
?>
<p>
<label for="<?php echo $this->get_field_id( 'taxonomy' ); ?>"><?php _e( 'Taxonomy:' ); ?></label><br />
<select id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>">
<?php foreach ( $taxonomies as $value ) : ?>
<option value="<?php echo esc_attr( $value ); ?>"<?php selected( $taxonomy, $value ); ?>><?php echo esc_attr( $value ); ?></option>
<?php endforeach; ?>
</select>
</p>
<?php
}
public function add_taxonomy_dropdown_args( $cat_args ) {
$cat_args['taxonomy'] = $this->taxonomy;
return $cat_args;
}
private function get_taxonomies() {
$taxonomies = get_taxonomies( array(
'public' => true,
) );
return $taxonomies;
}
}
unregister_widget( 'WP_Widget_Categories' );
register_widget( 'WP_Widget_Categories_Taxonomy' );
}
add_action( 'widgets_init', 'override_widget_categories' );
