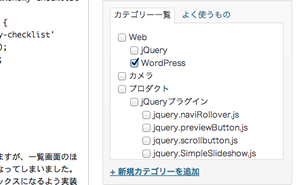
WordPress でカスタムタクソノミーを設定したとき、投稿画面ではチェックボックス(複数選択)で表示されます。案件によっては複数選択されると困る場合もあるかと思いますので、これをラジオボタン(単一選択)に変更する方法をご紹介します。
コード
functions.php に下記のコードを記述するだけで Ok です。下記のコードは2つのことを実現しています。1つめは投稿画面でカスタムタクソノミーのチェックボックスをラジオボタンに変更すること、もう1つが記事一覧画面のクイック編集時にも単一選択にすることです。
// functions.php
// hoge_taxonomy の部分はタクソノミー名です。
// 変更したいタクソノミーの名前に変更してください。
// カスタムタクソノミーではなくカテゴリーの場合は"category"となります。
<?php
add_action( 'admin_print_footer_scripts', 'select_to_radio_hoge_taxonomy' );
function select_to_radio_hoge_taxonomy() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// 投稿画面
$( '#taxonomy-hoge_taxonomy input[type=checkbox]' ).each( function() {
$( this ).replaceWith( $( this ).clone().attr( 'type', 'radio' ) );
} );
// 一覧画面
var hoge_taxonomy_checklist = $( '.hoge_taxonomy-checklist input[type=checkbox]' );
hoge_taxonomy_checklist.click( function() {
$( this ).parents( '.hoge_taxonomy-checklist' ).find( ' input[type=checkbox]' ).attr( 'checked', false );
$( this ).attr( 'checked', true );
} );
} );
</script>
<?php
}
投稿画面のほうは、素直にチェックボックスをラジオボタンに変更していますが、一覧画面のほうでも同じようにすると、なぜかチェックがどれにもついていない状態になってしまいました。そのため、ラジオボタンには変更せず、一つしか選択できないチェックボックスになるよう実装しました。