1.ファイル名は半角英数小文字にする
以前、お客様が自身で制作されたWebサイトのリニューアル案件を受けたことがありました。使える素材などあればと思い、そのWebサイトのデータを持ってきていただいたのですが、「なぜか表示されない画像があるんですよね〜」とのこと。確認してみると、画像のファイル名を日本語でつけられていました。

他にも、サーバによってはアルファベットの大文字と小文字を同じ文字とするか違う文字とするが異なる場合があったり、全角文字のファイル名が文字化けしてFTPで落とすのに一苦労したりなどなど、ファイル名のトラブルは意外と多いものです。
無用な混乱を避けるために、ファイル名は「半角英数小文字」、-(ハイフン)と_(アンダーバー)でつけるようにしましょう。
2.ファイル名は意味のわかるものにする
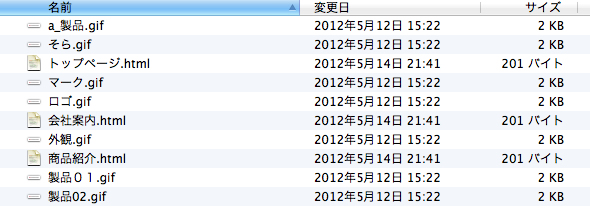
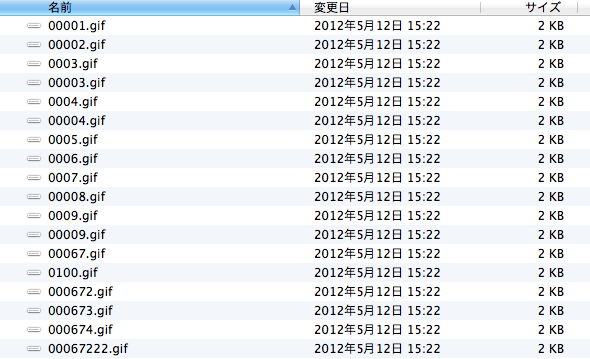
ファイル名がちゃんと半角英数小文字でつけられていたとして、まだそれでOKではありません。例えば、あるWebページの修正作業をするとして、「ここのロゴマークを差し替えたいなー」なんて思ったとします。画像ファイルを探すためローカルのディレクトリを開くとそこには

…。探すのも嫌になりますね。ソースコードを見れば画像のファイル名はわかりますが、上記のようなファイル名の付け方をしていると探すのも一苦労、とても非効率です。効率を良くするために、ファイル名は意味のわかるもの、例えば「icon_A.jpg、icon_B.jpg、logo.jpg」などしておけば格段に見つけやすくなります。
3.フォルダ分けをする
はい、上記でファイル名は完璧です。これで効率的なファイル管理ができる…とお思いのあなた、まだ一つ足りないことがあります。フォルダ管理です。
Webサイトの制作というのは、思っている以上に多くのファイルを使用します。とあるクライアント様の案件を途中から手がけることになり、ローカルのフォルダを見て驚愕したことがあります。そこには、1つのフォルダの中に、HTML、画像、PDFなどの3,000個を超えるファイルが無秩序に詰め込まれておりました。フォルダを開くだけでパソコンがフリーズしたかのようなり、やっとファイルを選ぶためにスクロールバーを動かせるようになっても、目的のファイルを見つけるのも一苦労、しかも途中でまたフリーズ…。

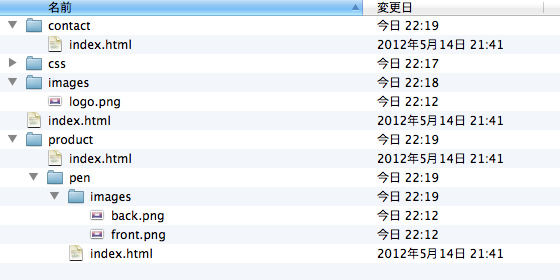
こんなことにならないように、フォルダはカテゴリごと、ページごと、ファイルの種類ごとなど細かく分けて管理するようにしましょう。
4.不要なゴミファイルは削除する
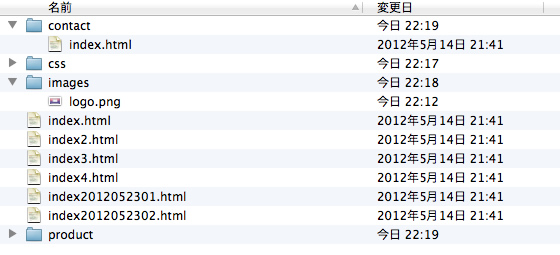
例えばファイルのバックアップをとったりする場合、「元ファイル名+日付」のようなファイル名でそのまま同じフォルダに保存してしまうと、必要なファイルとバックアップファイルがごちゃまぜになるフォルダ内のファイルの可読性が落ちてしまいます。また、フォルダごと一気にアップロードしたい場合なども、不要なファイルまでアップロードしてしまわないように無駄に気をつけなければいけません。そのうちどれが必要なファイルでどれが不要なファイルなのかよくわからなくなり、整理することすらできないような状態に…。

もしバックアップなど必要な場合は、同じフォルダ内ではなく、全く別のフォルダに分けて残しておいたほうが良いでしょう。少し難しくなりますが、バージョン管理ツールなどを使うのも効果的です。
5.画像サイズに気をつける
デジカメなどで写真をとってWebページに載せる場合、リサイズせず、4,000*3,000pxほどの巨大な画像をimgタグのwidth属性・height属性で大きさだけ指定し掲載している方を見かけることがあります。これは限られたサーバの容量を無駄に埋めてしまうだけでなく、ページを閲覧しにきてくれた人に、ページがなかなか表示されない・重い、というストレスを与えてしまうことにもつながります。
簡単にリサイズを行えるツールもありますので、適切な大きさにリサイズを行なってから掲載するようにしましょう。
