Mimizuku Advent Calendar 22日目の記事です。
固定ヘッダーレイアウトと WordPress 管理バー
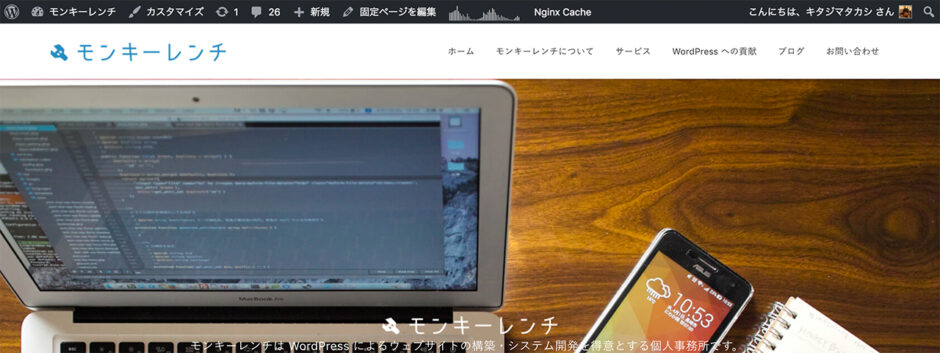
最近よくみますよね、固定ヘッダーなレイアウト。このサイトもそうですね。この固定ヘッダーレイアウト、WordPrss にログイン中に出てくる管理バーと相性が悪いですよね…。例えば固定ヘッダーを実現するのに下記のような CSS を書いたとします。
.l-header {
position: fixed;
z-index: 1;
right: 0;
left: 0;
}
これでそのヘッダーが「本来表示される位置」で固定されます。WordPress の管理バーは自身の高さ分だけ HTML を押し下げてくれるので、

PC サイズだと特に問題はありません。

スマホサイズの横向きでも問題なさそうです。

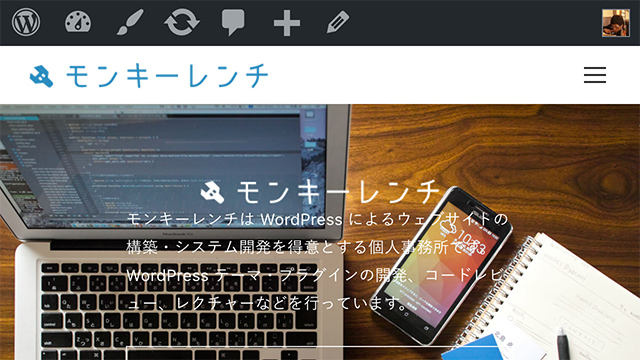
縦向きでも問題ない…?

あー!
WordPress の管理バーはスマホの縦向きサイズだと画面のスクロールと一緒に上にスクロールしていっちゃうんですよね。ヘッダー「本来表示される位置」で固定されているので、スクロールすると管理バー分、上部に空白があいてしまうのです。
Mimizuku での対応
CSS だけでなんとかできれば良いのですが汎用的にしようとすると結構難しそうだったので JavaScript を使い、管理バーが上にスクロールする高さになったときはヘッダーの固定を解除しそのままスクロールさせ、ヘッダーが画面の上辺にきたときに固定させる、というふうにしました。普通に固定させちゃうとコンテンツがその分ヘッダーの下にぴゅいと食い込んじゃうので、固定と同時に padding を調整して変な挙動にならないようにしています。
さらに、Mimizuku はこれまで書いたような固定ヘッダー(Mimizuku では overlay header としています)に加え、
- 表示時はヘッダーがコンテンツに重ならないで表示されるけどスクロールするとコンテンツがヘッダーの下に入り込む形でヘッダーが固定されるパターン(Mimizuku では sticky header としています)
- スティッキーフッター
にも対応したりしています。
この JS ライブラリも汎用的に使えるようにして npm で配布したりしたかったのですが、どうしても HTML 構造に依存してしまい断念しました。なので今のところ Mimizuku および Basis 特化型という感じです。もっとスマートな解決方法をご存じの方がいらっしゃいましたらぜひプルリクいただきたく…。

