
Habakiri
Bootstrap ベースのシンプルな WordPress テーマ。レスポンシブ、多くのカスタマイズ機能。圧縮された CSS・JS を使用する高速化対策。Microformats 対応。Sass、クラスベースの functions.php。
公式サイトを見る
先日、WordPress の公式テーマディレクトリにテーマ Habakiri が掲載されました。以前掲載された Kotetsu に続き2つ目のテーマ掲載となります。

お使いの WordPress の管理画面にログインし、テーマインストール画面で「Habakiri」と検索すればすぐにインストールできます。このサイトも Habakiri を親テーマとして使っているので、だいたいの雰囲気はわかるかなと思います。
Habakiri の特徴
WordPress テーマ Habakiri には次のような特徴があります。
- Bootstrap ベースのシンプルなレスポンシブデザイン
- HTML5、microformats対応
- ページ表示高速化対応
- テーマカスタマイザー
- ページレイアウトを選択可能
- 多数のアクションフック
- ソーシャルアカウントのリンクをアイコン表示
- 便利 CSS クラス
- スマホのナビゲーションはオフキャンバスナビゲーション
- アイコンフォント「Genericons」が使用可能
- 2つのウィジェットエリア
Bootstrap ベースのシンプルなレスポンシブデザイン

最近はレスポンシブデザイン以外のコーディングをすることは少なくなったので、CSS フレームワークが良く使われるようになっています。僕は Bootstrap が好きで良く使っているのですが、WordPress のテーマを作るときに毎回 Bootstrap をダウンロードしてきて組み込むのが面倒だなと思っていました。そこで、Bootstrap を簡単に使うためのテーマが欲しい!ということで Habakiri を作りました。
Bootstrap はあくまでフレームワークであり、必要最小限の枠組みが用意されているだけのものなので、それだけでデザインが完結するものではありません。しかし、そのおかげで、CSS でデザインを調整しやすく、それをベースにオリジナルのデザインが実装しやすくなっています。Habakiri にもその柔軟性は残しておきたかったので、デザインはほぼ素の Bootstrap のままのシンプルなものにしています。
HTML5、microformats 対応
Habakiri は HTML5 でマークアップしています。構造も Bootstrap にそったものとなっており、なるべくシンプルにわかりやすくしています。
また、構造化データ(microformats)に対応しています。WordPress はデフォルトで microformats の class である hentry を出力しますので、それにあわせて microformats を採用しています。
ページ表示高速化対策
CSS・JS の圧縮・結合、JS の読み込みはページ下部といった基本的な表示高速化対策は取り入れています。非圧縮の元ファイルや、Sass ファイルもテーマに含めていますので、子テーマ作成の際などにはそれらを活用すると楽にカスタマイズできるのではないかと思います。
テーマカスタマイザー
Habakiri は WordPress で Bootstrap を活用するベースとするためのテーマではあるのですが、ある程度はコード無しでカスタマイズできるように、管理画面のテーマカスタマイザーに機能を追加しています。
カラーカスタマイズ
下記の部分の色を設定できるようになっています。
- 背景色
- リンク色(通常、ホバー)
- グローバルナビゲーションのリンク色(通常、ホバー)
- ヘッダーの背景色
- フッターの背景色・文字色・リンク色
- ページヘッダーの背景色・文字色
ロゴ設定
管理画面から、ヘッダーに表示するロゴを設定できるようになっています。
ヘッダーレイアウトカスタマイズ
ヘッダーのレイアウトを管理画面でカスタマイズできます。レイアウトと、固定・非固定の組み合わせで指定できます。



ブログレイアウトを選択可能
ブログ(一覧ページ、記事ページ)のレイアウトを選択できます。
- 右サイドバー
- 左サイドバー
- サイドバー無し
- 全幅(固定)
- 全幅(リキッド)
パンくずリスト、関連記事の表示
Habakiri はプラグイン無しでパンくずリストと関連記事を表示できます。不要な場合は非表示に切り替えることができます。
ページレイアウトを選択可能
固定ページのレイアウトについては、下記のページテンプレートを標準搭載していますので、例えばワンページデザインのサイトにしたい、2カラムのサイトにしたいなど、HTML や CSS を変更せずに大枠のレイアウトを決定できます。
- 右サイドバー
- 左サイドバー
- サイドバー無し
- 全幅(固定)
- 全幅(リキッド)
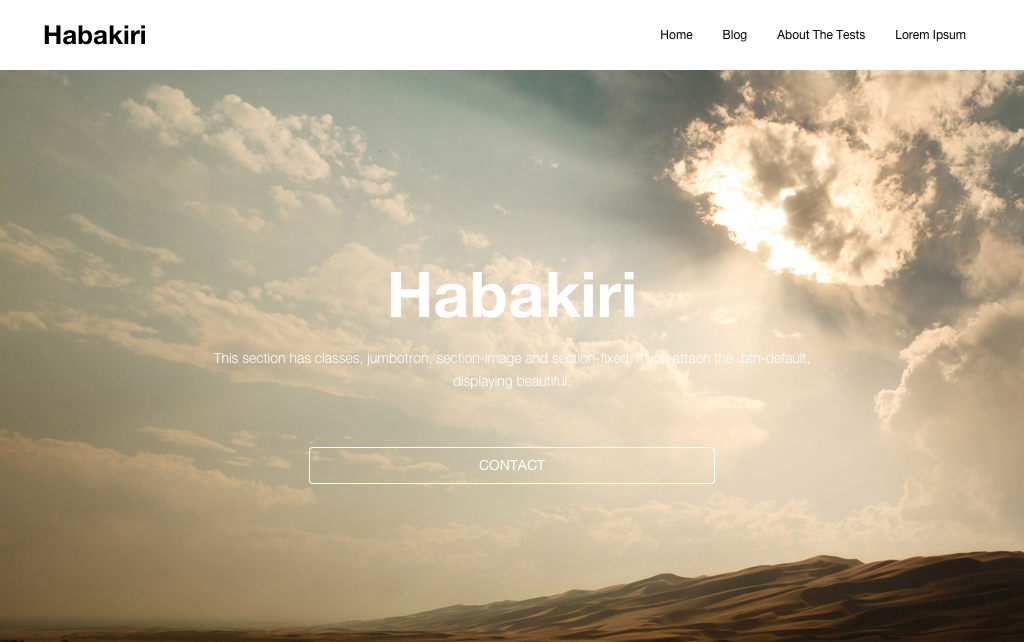
- トップページ用(ヘッダー・フッダーのみで中は自分でコーディングする用のテンプレート。ちなみに、スクリーンショットはこれと便利 CSS クラスの組み合わせで作成したものです。きれいな画像や front-page.php は本テーマに含まれていないのでご注意ください;; 参考:Habakiri トップページサンプルコード)





多数のアクションフック
子テーマを作ろうとするときに、良く不満に思っていたのがアクションフックが少ないことでした。例えば「こことここの間にこれを追加したい」みたいになったときに、フックが用意されてないせいでテンプレートを親テーマからコピーしてきて編集、とりあえずはそれで良いけど、親テーマのバージョンアップで構造がかわると子テーマの方も変更が必要…みたいな。
個人的には子テーマ作成するときにテンプレートファイルをコピーするのはどうなん、と思っている派なので、Habakiri にはなるべくたくさんアクションフックを入れて、functions.php 経由で HTML を足せるように設計しています。アクションフックはもっと足していきたいので、ご要望があればぜひご連絡くださいましー。
ちなみに、現在あるアクションフックは以下(おおよそフック名から検討がつくかと思いますが、詳細はテーマのコードでご確認ください…)。
- habakiri_before_container
- habakiri_before_header_content
- habakiri_after_header_content
- habakiri_before_global_navigation
- habakiri_after_global_navigation
- habakiri_before_contents_content
- habakiri_after_contents_content
- habakiri_before_sidebar_widget_area
- habakiri_after_sidebar_widget_area
- habakiri_before_footer_content
- habakiri_after_footer_content
- habakiri_before_entry_content
- habakiri_after_entry_content
- habakiri_before_entry_meta
- habakiri_after_entry_meta
ソーシャルアカウントのリンクをアイコン表示
Habakiri にはヘッダーのグローバルナビゲーション、フッターのフッターナビゲーションと、Facebook や Twitter などソーシャルアカウントへのリンクを設置するためのソーシャルナビゲーションが用意されています。
ソーシャルナビゲーションにリンクを設置すると、URL を判別して自動的にアイコン表示してくれるようになっています。

便利 CSS クラス
下記の CSS クラス を追加しています。
- .section
ワンページデザイン等でセクションを区切りたいときに余白を確保するためのクラス。 - .section.section-image
セクションに背景画像を設定するときに良い感じにサイズを調整するクラス。 - .section.section-fixed
セクションに背景画像を設定するときに背景画像を固定するクラス。 - .section .section-title
セクションにタイトルをつけるときに良い感じに表示するクラス。 - .jumbotron .btn-default
Bootstrap に組み込みのクラスですが、流行りのゴーストボタンなデザインになるように調整しています。
スマホのナビゲーションはオフキャンバスナビゲーション
Habakiri では、グローバルナビゲーションに設定したメニューがタブレット・スマホサイズのときは自動的にオフキャンバスナビに変形するようになっています。タブレット・スマホ用に別にナビゲーションを登録する必要はありません。

アイコンフォント「Genericons」が使用可能
Habakiri は Bootstrap ベースのテーマなので、Bootstrap に含まれているアイコンフォント「Glyphicons」は当然使用できますが、Glyphicons だとどうしてもアイコンが不足気味なので、「Genericons」も追加して使えるようにしています。
2つのウィジェットエリア
ウィジェットエリアはサイドバーとフッターの2箇所です。フッターのウィジェットエリアはカラム数を選択できるようになっています(2カラム、3カラム、4カラム)。
子テーマの作成方法
子テーマから Habakiri の CSS を利用するのは3つの方法があります。1つは普通に子テーマの CSS から Habakiri のstyle.min.cssを@importする方法。もう1つは wp_enqueue_script で Habakiri のstyle.min.cssを読み込む方法。この2つは一般的な方法ですね。
ただ、この2つは簡単で良いのですが、Bootstrap のある便利な機能を活かすことができません。それは Sass の変数と関数の利用です。Bootstrap の Sass 版ではブレイクポイントであったり色であったり、さまざまな値が変数として設定されています。また、角丸とか Retina 対応背景画像などの便利な機能が関数やクラスとして用意されています。前述した2つの方法だと、コンパイル済みの CSS を呼び出す形になるのでこの変数や関数を利用することができません。
そこで3つめの方法です。…だいぶ力つきてきてしまったので、概要だけ書きますが、要は子テーマに Sass ファイルを用意して、そこから Habakiri の/src/scss/styleを@importして Gulp 等でコンパイルすれば良いということです。
その他
他に特徴としては、Habakiri も Kotetsu と同じように functions.php をクラス化しています。フックを使うとかは特に意識することは無いと思いますが、メソッドを上書きしたい場合は通常のテーマのように関数の再定義ではなくて、クラスを継承してメソッドを上書きするような形になります。詳しくは Habakiri の readme.txt をご確認ください。
今後の展開
Habakiri はベースとなるテーマとして作ったので、スキン機能のような感じでイメージの違う子テーマを複数配布していけるようにしたいなと考えています。後は、せっかくアクションフックをたくさん用意したので、Habakiri 用に Web サイト制作でよく使う機能(例えばシェアボタンとか)をプラグイン化して配布したりしたいなーと考えています。
