Mimizuku Advent Calendar 18日目の記事です。
ここ数日 Basis テーマのリファクタリングをしていました。Mimizuku は CSS のベースが Basis なので「デザインをちゃちゃっとやってサイト公開したいときはこの Basis テーマを Mimizuku に適用できるようになると便利なんじゃね?」と思いまして、そうできるように Mimizuku・Basis もごりごりリファクタリングしました。ほとんど既存ユーザーなんておらんやろという勢いで後方互換正無視でやったのでもし既存ユーザーの方がいらっしゃいましたらすみません。。でも随分形が見えてきたのでもうちょっとで安定するかなーと思います。ということで少し詳しく書いてきます。
Basis テーマ
Sass 版 Basis では、Basis で作った3つのサイト(トップページだけでしたが…)をデモとして公開していました。この段階ではあくまで「デモ」で、こういうサイトが作れますよーというものでしかなく「テーマ」といえるようなものではありませんでした。で、これだとおもしろくないなと。
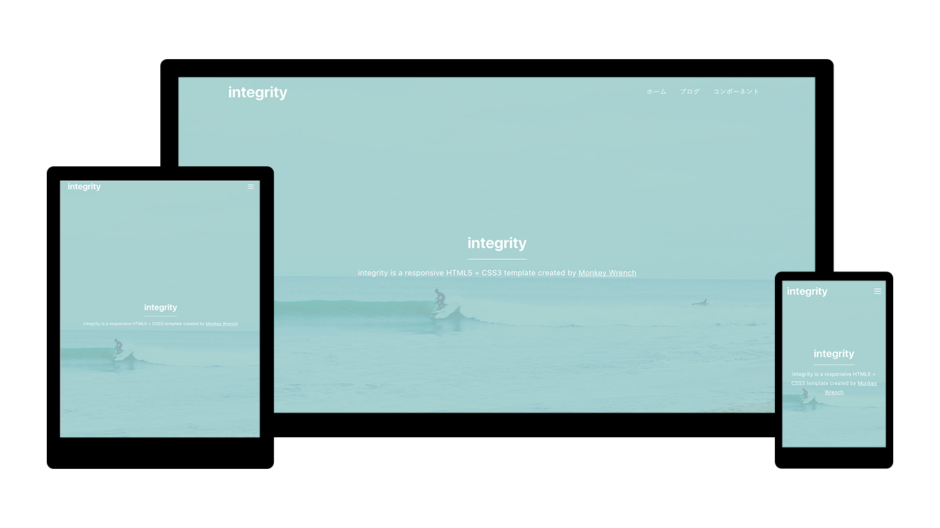
そこでデモのうちの1つ、integrity をテーマ化してやろうと思い至りました。Basis はあらゆるサイトの基礎として使えるようにしたいという目的で開発していますので元々のスタイルが薄めです。薄めにしていないとベースとしては使いにくいので。そのため普通に Basis のコンポーネントを組み合わせでページを作るだけでは見栄えしません。そこで Basis のコンポーネントを装飾してそのままでもそこそこ使えるようにしてやろうと。よく「Bootstrap 高品質テーマ」みたいな記事があるじゃないですか。ああいう感じです。
integrity のインポート
とりあえず Mimizuku はおいておいて、静的サイトで integrity を使う方法を。よくある Bootstrap テーマだと Bootstrap と、そのテーマ、2つの CSS を読み込む感じが多いかと思います。Basis テーマも最初はそうしようと思ったのですがそれだと Basis の便利なミックスインとか変数が使えなくて不便です。そういう都合で integrity は Basis を取り込んだ形のパッケージとなっており、Basis の代わりにそれをインポートするような感じになります。ついでに jQuery もインポートされるので jQuery も別途読み込む必要はありません。
// npm から integrity をダウンロード
$ npm install getbasis-integrity
// 自分のメインの .styl から integrity をインポート
@import /PATH/TO/node_modules/getbasis-integrity/src/stylus/style;
// 自分のメインの .js から integrity の js をインポート
import '/PATH/TO/node_modules/getbasis-integrity/src/js/app.js';
// ビルド
$ npm run gulp build
自分でビルドとかできない、めんどくさい、ミックスイン使うとか変数の上書きとかいらないからビルド済みの CSS をそのまま使いたいんじゃい!という方向けにビルド済みのデータも含めたファイルを販売しています。よかったらご購入ください(現段階ではあんまり後方互換正は考えていないのでダウンロードしたバージョンをそのまま使うのが吉です。CSS フレームワークなんてみんなアップデートしないでしょ、と思っているのですがどうなんでしょう)
Mimizuku でも使う
やっと本題。Mimizuku で使う場合は Mimizuku の子テーマを作るスターターテーマである Mimizuku Child をダウンロードして、それをちょこっと書き換えて integrity をインポートするのが簡単です。
$ cd /PATH/TO/wp-content/themes
$ git clone https://github.com/inc2734/mimizuku-child.git your-theme-name
$ cd your-theme-name
$ npm install getbasis-integrity
$ composer install (and auto building)
$ wp theme activate your-theme-name
// ↑ここまでは通常通り
// メインの .styl を変更
$ vi src/stylus/style.styl
@import '../../node_modules/getbasis-integrity/src/stylus/style';
@import '../../../mimizuku/src/stylus/core/mixin/*';
@import '../../../mimizuku/src/stylus/foundation/basis/*';
@import '../../../mimizuku/src/stylus/foundation/wordpress/*';
@import '../../../mimizuku/src/stylus/layout/*';
@import '../../../mimizuku/src/stylus/object/project/*';
// ビルド
$ npm run gulp build
で、ページを表示してみてください(最初にビルトインサーバーで環境をつくれば、次からはcomposer serverでローカル環境が起動できます。)。どうですか、微妙ですよね(白目
はい、微妙なんですよね…。というのも Mimizuku のマークアップそのままだと integrity のデモページのようなデザインにはなりません。なのでヘッダーとかフッターは多少マークアップの変更が必要です。中身についてはコンポーネントをポコポコいれていけばデモページのものと同じような表示になるはずです。需要があるか僕が必要になればそのあたりも対応済みで「 WordPress テーマ」としてダウンロードできるようにしたいなぁと思ってはいます…。