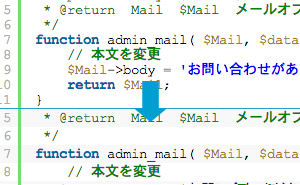
このブログでは、ソースコードの表示に SyntaxHighlighter Evolved というプラグインを使用しています。このプラグインを使えば、ソースコードを簡単にきれいにスタイリングされた状態で表示することができます。デザインは複数用意されており、その中から好きなものを選んで適用できるのですが、どれもイマイチしっくりこないなぁと思っていました。
プラグインに含まれるCSSを直接触ればデザインを変更することができますが、プラグインのアップデートがあると上書きされて消えてしまいます。
syntaxhighlighter_themesフックを使う
調べてみると、SyntaxHighlighter Evolvedにはスタイルを追加するための「syntaxhighlighter_themes」というフィルターフックが用意されていました。functions.phpに下記のようなコードを追加することで、オリジナルのスタイルを追加できます。
function add_syntaxhighlighter_theme() {
wp_register_style( 'syntaxhighlighter-theme-テーマ名(半角英数字)', 'オリジナルのcssへのパス', array( 'syntaxhighlighter-core' ) );
}
add_action( 'wp_print_styles', 'add_syntaxhighlighter_theme' );
function my_evolved_theme( $themes ) {
$themes['テーマ名(半角英数字)'] = 'テーマの名称';
return $themes;
}
add_filter( 'syntaxhighlighter_themes', 'my_evolved_theme' );
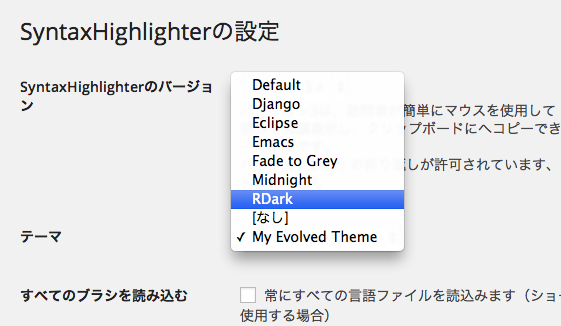
すると、下記のような感じで管理画面から選択できるようになります(My Evolved Themeという名前で登録しました)。

一からオリジナルのCSSを作るのは大変なので、もとから用意されているものから一番イメージに近いスタイルのCSSをコピーして書き換えるのが簡単です。デフォルトのCSSは/PATH/TO/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shThemeXXX.cssとして保存されています。